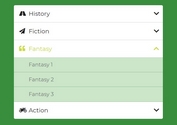
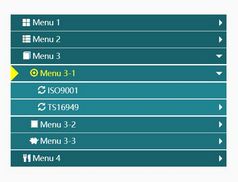
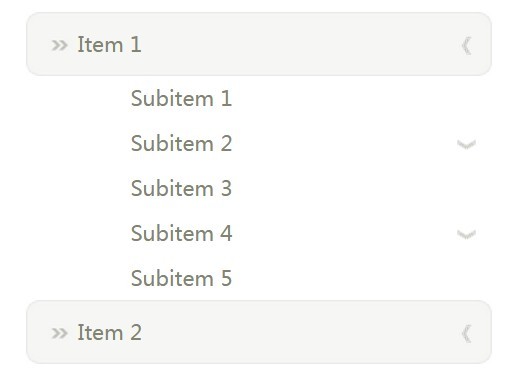
Smooth Multilevel Accordion Menu Plugin For jQuery - vmenu
| File Size: | 43.1 KB |
|---|---|
| Views Total: | 24681 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

vmenu is a small accordion menu plugin for jQuery/Zepto that generates a vertical, multi-level, expanding/collapsing navigation menu from nested Html lists.
How to use it:
1. Load the jQuery vmenu plugin's stylesheet for core menu styles.
<link rel="stylesheet" href="css/vmenuModule.css">
2. Create a multilevel accordion menu using nested Html unordered lists.
<div class="u-vmenu">
<ul>
<li> <a href="#">Item 1</a>
<ul>
<li><a href="#">Subitem 1</a> </li>
<li> <a href="#">Subitem 2</a>
<ul>
<li><a href="#">Subitem 1</a>
<ul>
<li><a href="#">Subitem 1</a> </li>
<li><a href="#">Subitem 2</a> </li>
<li><a href="#">Subitem 3</a> </li>
<li><a href="#">Subitem 4</a> </li>
</ul>
</li>
<li><a href="#">Subitem 2</a> </li>
<li><a href="#">Subitem 3</a> </li>
<li><a href="#">Subitem 4</a> </li>
</ul>
</li>
<li><a href="#">Subitem 3</a> </li>
<li> <a href="#">Subitem 4</a>
<ul>
<li><a href="#">Subitem 1</a> </li>
<li><a href="#">Subitem 2</a> </li>
</ul>
</li>
<li><a href="#">Subitem 5</a> </li>
</ul>
</li>
<li><a href="#">Item 2</a>
<ul>
<li><a href="#">Subitem 1</a> </li>
<li><a href="#">Subitem 2</a> </li>
<li><a href="#">Subitem 3</a> </li>
<li><a href="#">Subitem 4</a> </li>
</ul>
</li>
<li><a href="#">Item 3</a>
<ul>
<li><a href="#">Subitem 1</a> </li>
<li><a href="#">Subitem 2</a> </li>
<li><a href="#">Subitem 3</a> </li>
<li><a href="#">Subitem 4</a> </li>
<li><a href="#">Subitem 5</a> </li>
<li><a href="#">Subitem 6</a> </li>
</ul>
</li>
<li><a href="#">Item without subitems</a> </li>
</ul>
</div>
</div>
3. Load jQuery/Zepto library the jQuery vmenu plugin's script at the end of the document.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="js/vmenuModule.js"></script>
4. Initialize the plugin.
$(".u-vmenu").vmenuModule({
Speed: 200,
autostart: true,
autohide: true
});
This awesome jQuery plugin is developed by fangyongbao. For more Advanced Usages, please check the demo page or visit the official website.