Multi-level Sidebar Nav For Dashboard - jQuery navBar
| File Size: | 17.6 KB |
|---|---|
| Views Total: | 4965 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

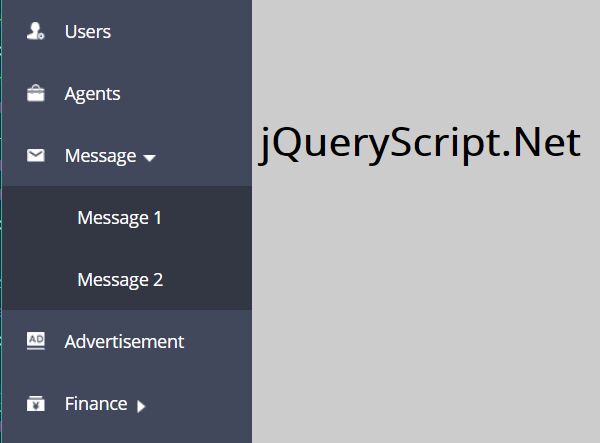
The navBar jQuery plugin lets you dynamically create a multi-level, full-height sidebar navigation for dashboard & admin panel.
How to use it:
1. Import jQuery library and the jQuery navBar plugin into the html document.
<link href="css/navBar.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="js/navBar.js"></script>
2. Add menu items together with the site logo and submenus to the sidenbar navigation.
var navOptions = {
styles:{
logo:{
imgUrl:'https://www.jqueryscript.net/images/logo.png',
linkUrl:'https://www.jqueryscript.net'
},
showMore:true,
},
firstClass:[{
hasScd:false,
pageName:'Users',
pageId:'page1',
linkUrl:'#1'
},{
hasScd:false,
pageName:'Agents',
pageId:'page2',
linkUrl:'#2'
},{
hasScd:true,
pageName:'Message',
pageId:'page3',
secondClass:[{
pageName:'Message 1',
pageId:'page3_1',
linkUrl:'#31'
},{
pageName:'Message 2',
pageId:'page3_2',
linkUrl:'#32'
}]
},{
hasScd:false,
pageName:'Advertisement',
pageId:'page4',
linkUrl:'#4'
},{
hasScd:true,
pageName:'Finance',
pageId:'page5',
secondClass:[{
pageName:'Finance 1',
pageId:'page5_1',
linkUrl:'#51'
},{
pageName:'Finance 2',
pageId:'page5_2',
linkUrl:'#52'
},{
pageName:'Finance 3',
pageId:'page5_3',
linkUrl:'#53'
},{
pageName:'Finance 4',
pageId:'page5_4',
linkUrl:'#54'
},{
pageName:'Finance 5',
pageId:'page5_5',
linkUrl:'#55'
},{
pageName:'Finance 6',
pageId:'page5_6',
linkUrl:'#56'
},{
pageName:'Finance 7',
pageId:'page5_7',
linkUrl:'#57'
},{
pageName:'Finance 8',
pageId:'page5_8',
linkUrl:'#58'
}]
},{
hasScd:true,
pageName:'Analysis',
pageId:'page6',
secondClass:[{
pageName:'Analysis 1',
pageId:'page6_1',
linkUrl:'#61'
},{
pageName:'Analysis 2',
pageId:'page6_2',
linkUrl:'#62'
},{
pageName:'Analysis 3',
pageId:'page6_3',
linkUrl:'#63'
},{
pageName:'Analysis 4',
pageId:'page6_4',
linkUrl:'#64'
},{
pageName:'Analysis 5',
pageId:'page6_5',
linkUrl:'#65'
},{
pageName:'Analysis 6',
pageId:'page6_6',
linkUrl:'#66'
},{
pageName:'Analysis 7',
pageId:'page6_7',
linkUrl:'#67'
}]
},{
hasScd:true,
pageName:'Payout',
pageId:'page7',
secondClass:[{
pageName:'Payout 1',
pageId:'page7_1',
linkUrl:'#71'
},{
pageName:'Payout 2',
pageId:'page7_2',
linkUrl:'#72'
}]
},{
hasScd:true,
pageName:'Settings',
pageId:'page8',
secondClass:[{
pageName:'Settings 1',
pageId:'page8_1',
linkUrl:'#81'
},{
pageName:'Settings 2',
pageId:'page8_2',
linkUrl:'#82'
},{
pageName:'Settings 3',
pageId:'page8_3',
linkUrl:'#83'
},{
pageName:'Settings 4',
pageId:'page8_4',
linkUrl:'#84'
},{
pageName:'Settings 5',
pageId:'page8_5',
linkUrl:'#85'
},]
}]
}
3. Initialize the navBar plugin and set the initial menu.
navBar(navOptions,'page5_2');
This awesome jQuery plugin is developed by vict911. For more Advanced Usages, please check the demo page or visit the official website.











