AJAX Based jQuery Internet Connection Status Plugin
| File Size: | 47.7KB |
|---|---|
| Views Total: | 8081 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

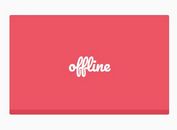
Connection Status is a small jQuery plugin that uses an AJAX request to determine whether the client machine is connected. With this plugin, you can use setinterval to send an ajax request at specified intervals and then do stuff based on the status. In the demo page, we'll see the input buttons become disabled while you lost internet connection.
See also:
Basic Usage:
1. Include the latest version of jQuery javascript library and jQuery Connection Status plugin in your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/ConnectionStatus.js" type="text/javascript"></script>
2. Call the plugin and you're done.
<script type="text/javascript">
$(document).ready(function() {
connectioncheck();
});
</script>
3. Available settings.
var frequency = 10; //Frequency to check connection in seconds var remotepole = true; // Change to true to send the AJAX request to the address you specify. This is helpful if you dont want to make the request to the clients current page. var remoteaddress = "http://www.yahoo.com"; // Only needed if remotepole is true var errormessage = "Connection to the server has been interupted. Please Try Again."; // This is the message the user will see. var usenativediv = true; //Falsewill call show()/hide() on a div you specify by id. This is a usefel way to use this plugin with your sites existing features. var foreigndivid = "myDIVid"; //Only needed if you dont want to use my div. Make sure you hide it in document ready or it will be there for a few seconds and confuse the client. var inputstodisable = ["button","submit"]; //This will disable input buttons of type submit when connections are not available. var connectionaddress = "";
Change log:
v1.0.6 (2013-11-11)
- Add z-index and update readme
This awesome jQuery plugin is developed by timothysvecz. For more Advanced Usages, please check the demo page or visit the official website.