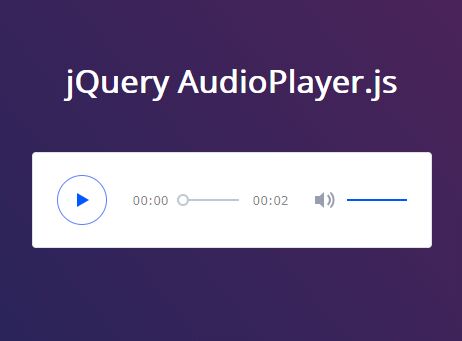
Clean Touch-friendly Audio Player With jQuery - AudioPlayer.js
| File Size: | 6.22 KB |
|---|---|
| Views Total: | 31447 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight and dead simple jQuery library to create minimal, clean, responsive, touch-friendly audio players from HTML5 <audio> tag.
This is a redesign version of the Responsive & Touch-Friendly jQuery Audio Player Plugin.
How to use it:
1. Embed an HTML5 auido file into the webpage.
<audio preload="auto" controls> <source src="sample.mp3"> </audio> <audio src="audio.wav" preload="auto" controls autoplay loop></audio> ...
2. Import jQuery library and the jQuery AudioPlayer.js plugin's files into the page.
<link rel="stylesheet" href="css/audioplayer.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="js/audioplayer.js"></script>
3. Call the plugin on the audio tag.
$(function() {
$('audio').audioPlayer();
});
4. That's it. The result html:
<div class="audioplayer">
<audio preload="auto" controls style="width: 0px; height: 0px; visibility: hidden;">
<source src="example.mp3">
</audio>
<div class="audioplayer-playpause" title=""><a href="#"></a></div>
<div class="audioplayer-time audioplayer-time-current">00:00</div>
<div class="audioplayer-bar">
<div class="audioplayer-bar-loaded" style="width: 100%;"></div>
<div class="audioplayer-bar-played"></div>
</div>
<div class="audioplayer-time audioplayer-time-duration">00:56</div>
<div class="audioplayer-volume">
<div class="audioplayer-volume-button" title=""><a href="#"></a></div>
<div class="audioplayer-volume-adjust">
<div>
<div style="width: 100%;"></div>
</div>
</div>
</div>
</div>
5. Possible plugin options.
$('audio').audioPlayer({
classPrefix: 'audioplayer',
strPlay: '',
strPause: '',
strVolume: ''
});
This awesome jQuery plugin is developed by xiaochunjimmy. For more Advanced Usages, please check the demo page or visit the official website.