Creating Windows 8 Style Toast Notifications with jQuery and CSS3 - Win8 Notify
| File Size: | 6.44 KB |
|---|---|
| Views Total: | 4145 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

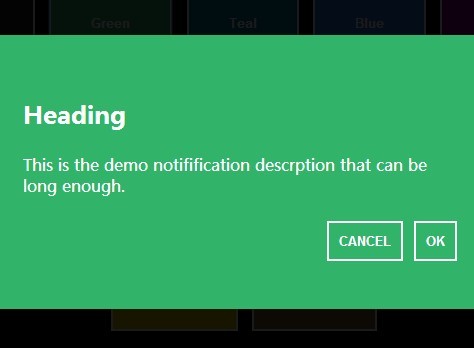
A super simple script that allows you to create a Windows 8-style responsive & flat notification interface using jQuery and CSS3. Great for displaying toast messages on your website. Highly styleable and themable via CSS.
See also:
- jQuery Windows 8-Style Notification Plugin - notific8
- Windows 8 Style jQuery Notifications Plugin - w8n
How to use it:
1. Load the latest jQuery javascript library in your html page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
2. Load the required win8-notify.css in the page. Modify the themes and styles in this CSS file as you like.
<link rel="stylesheet" type="text/css" href="css/main.css">
3. Create a link with javascript onClick event to open a notification box.
<button class="black" onclick="showNotification('black');">Black </button>
4. The jQuery script.
<script type="text/javascript">
var def="black";
function showNotification(color){
$( "#notification" ).removeClass(def);
$( "#notification" ).addClass(color);
def=color;
$( "#notification" ).fadeIn( "slow" );
//alert('hi');
$(".win8-notif-button").click(function(){
//alert('hi');
$(".notification").fadeOut("slow");
});
}
</script>
5. Create custom messages for the notification.
<div id="notification" class="notification black"> <div class="dark-back"> </div> <div class="win8-notif-body"> <div class="mid"> Your Content goes here. <button class="win8-notif-button">OK</button> <button class="win8-notif-button">CANCEL</button> </div> </div> </div>
Change log:
2015-02-16
- Added Hiding property to notification
This awesome jQuery plugin is developed by ashriths. For more Advanced Usages, please check the demo page or visit the official website.











