Minimal Cross Platform Audio Player - jQuery tinyPlayer.js
| File Size: | 12.8 KB |
|---|---|
| Views Total: | 10542 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

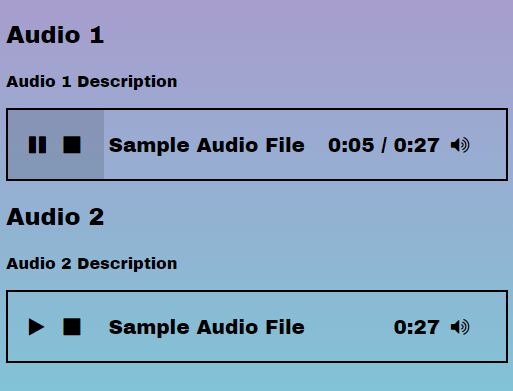
tinyPlayer.js is a jQuery plugin used to generate a minimal, responsive, cross-platform audio player for playing HTML5 audio files (MP3, Wav, and Ogg) on your podcast page.
Dependencies:
- jQuery
- Font Awesome (for player controls)
- howlerjs (a cross-platform audio library)
How to use it:
1. Load the necessary JavaScript and CSS files in the document.
<link rel="stylesheet" href="/path/to/cdn/fontawesome.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/howler.min.js"></script>
2. Download and load the jQuery tinyPlayer.js plugin's files in the document.
<link href="src/css/tinyPlayer.css" rel="stylesheet" /> <script src="src/js/tinyPlayer.js"></script>
3. Embed an HTML5 audio into the document and specify the audio title which will be displayed in the audio player (OPTIONAL). That's it
<audio controls
class="iru-tiny-player"
data-title="Sample Audio File">
<source src="audio.mp3" type="audio/mpeg">
</audio>
Changelog:
2021-11-10
- Added support for the preload tag
2021-03-15
- JS & CSS update
2020-01-17
- Added the option to seek by clicking in the box
This awesome jQuery plugin is developed by Irubataru. For more Advanced Usages, please check the demo page or visit the official website.