Cross-browser Draggable jQuery Popup Window Plugin - jPopup
| File Size: | 27.4 KB |
|---|---|
| Views Total: | 7623 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

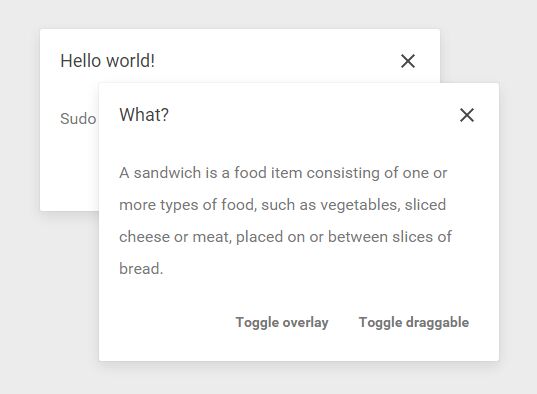
jPopup is a cross-browser jQuery plugin which helps you create a highly customizable, drag'n'drop, Material Design-style popup box on your web application. No jQuery UI required. A great alternative to default JavaScript alert or confirm dialog boxes.
How to use it:
1. Add jQuery library and the jPopup plugin's CSS & JS files into your html page.
<link rel="stylesheet" href="css/jpopup.css"> <script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="js/jquery.jpopup.min.js"></script>
2. Create a new popup instance.
var example = new jPopup({
// options here
});
3. Display the popup on the screen.
example.open();
4. All default configuration options.
// popup title
title: "",
// popup content
content: "",
// custom buttons
buttons: [],
// close button
// or false
closeButtonContent: "×",
// shows fullscreen overlay
overlay: true,
// click on the overlay to close the popup
overlayClose: false,
// popup position
position: "center",
// offset options
offset: {
x: 0,
y: 0
},
// animation speed
speed: 200,
// custom open/close animations
animations: {
open: {
center: function() {
this._animations.zoomIn.call(this);
},
top: function() {
this._animations.zoomIn.call(this);
},
left: function() {
this._animations.zoomIn.call(this);
},
bottom: function() {
this._animations.zoomIn.call(this);
},
right: function() {
this._animations.zoomIn.call(this);
},
topLeft: function() {
this._animations.zoomIn.call(this);
},
topRight: function() {
this._animations.zoomIn.call(this);
},
bottomLeft: function() {
this._animations.zoomIn.call(this);
},
bottomRight: function() {
this._animations.zoomIn.call(this);
},
stretchTop: function() {
this._animations.zoomIn.call(this);
},
stretchLeft: function() {
this._animations.zoomIn.call(this);
},
stretchBottom: function() {
this._animations.zoomIn.call(this);
},
stretchRight: function() {
this._animations.zoomIn.call(this);
},
full: function() {
this._animations.zoomIn.call(this);
}
},
close: {
center: function() {
this._animations.zoomOut.call(this);
},
top: function() {
this._animations.zoomOut.call(this);
},
left: function() {
this._animations.zoomOut.call(this);
},
bottom: function() {
this._animations.zoomOut.call(this);
},
right: function() {
this._animations.zoomOut.call(this);
},
topLeft: function() {
this._animations.zoomOut.call(this);
},
topRight: function() {
this._animations.zoomOut.call(this);
},
bottomLeft: function() {
this._animations.zoomOut.call(this);
},
bottomRight: function() {
this._animations.zoomOut.call(this);
},
stretchTop: function() {
this._animations.zoomOut.call(this);
},
stretchLeft: function() {
this._animations.zoomOut.call(this);
},
stretchBottom: function() {
this._animations.zoomOut.call(this);
},
stretchRight: function() {
this._animations.zoomOut.call(this);
},
full: function() {
this._animations.zoomOut.call(this);
}
}
},
// sticks to bottom
stickToBottom: true,
// array of keycodes that should close the popup.
closeKeys: [],
// space seperated list of classes to be added.
classes: "",
// disable scrolling when a popup opens.
freeze: true,
plugins: {},
overrides: {},
mediaqueries: true
Change log:
2016-09-07
- Scrolltop and button bugfix, added compiled css files.
2016-08-08
- Check for overflow on position change
2016-06-10
- bugfix
2016-06-06
- Fixing issues, class base, z-index, html elements & Animations
2016-02-04
- Remove dotted border on buttons (Firefox)
- Added resize options
2016-02-01
- Added position full
- Changed button property "class" to "buttonClass"
This awesome jQuery plugin is developed by seahorsepip. For more Advanced Usages, please check the demo page or visit the official website.











