Minimal Step Wizard Plugin With jQuery - StepMaker
| File Size: | 4.45 KB |
|---|---|
| Views Total: | 3332 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

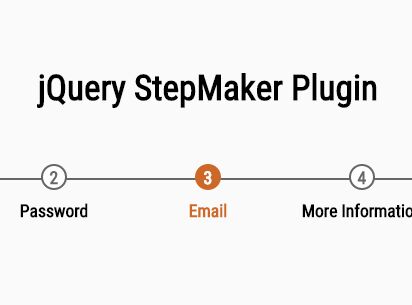
StepMaker is a minimalist jQuery plugin which allows you to create horizontal, customizable wizard steps on your web application.
How to use it:
1. Load the stylesheet jquery.step-maker.css in the head section of the html page.
<link rel="stylesheet" href="src/jquery.step-maker.css">
2. Create a div element that will be served as the container for your step wizard.
<div class="step-container"></div>
3. Load jQuery library and the JavaScript file jquery.step-maker.min.js at the bottom of the page.
<script src="src/jquery.step-maker.min.js"></script>
4. Add your custom steps and specify the current step you want to present.
$('.step-container').stepMaker({
steps: ['User Name', 'Password', 'Email', 'More Information','Tax Info'],
currentStep: 3
});
This awesome jQuery plugin is developed by rgercp. For more Advanced Usages, please check the demo page or visit the official website.