Customizable HEX/HSL/RGB Color Picker Plugin - Colorpickle
| File Size: | 30.7 KB |
|---|---|
| Views Total: | 1609 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

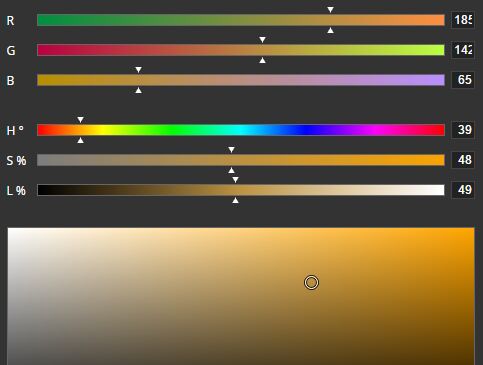
Colorpickle is an easy and customizable jQuery color picker plugin which enables the user to pick HEX/HSL/RGB colors from a pretty nice palette interface with draggable sliders. The color picker can be used inline or as a modal popup bound to an input field.
Install it via NPM:
$ npm install colorpickle
Basic usage:
1. Include the core stylesheet jquery.colorpickle.css and a theme CSS of your choice in the head section of the html document.
<link href="jquery.colorpickle.css" rel="stylesheet"> <link href="themes/colorpickle-theme-light.css" rel="stylesheet" >
2. Include jQuery library and the JavaScript file jquery.colorpickle.js at the end of the html document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.colorpickle.js"></script>
3. The JavaScript to create an inline color picker.
<div id="demo-1"></div>
$("#demo-1").colorpickle();
4. Attach the color picker to an input field.
<input type="text" id="demo-2" />
$("#demo-2").colorpickle({
clickToggle: true,
visible: false
});
5. More configuration options with default values.
$("#el").colorpickle({
// toggle the color picker on click
"clickToggle": false,
// close the color picker by clicking on OK button
"closeOnOk": false,
// close the color picker by clicking on Cancel button
"closeOnCancel": false,
// is draggable?
"draggable": false,
// initial RGB hex value
"hex": null,
// initial HSL value
"hsl": null,
// enable HSL sliders
"hslSliders": true,
// enable modal mode
"modal": false,
// or "hsl", "rgb"
"mode": "hex",
// is on top?
"onTop": false,
// initial RGB value
"rgb": [255, 140, 60],
// enable RGB sliders
"rgbSliders": true,
// show cancel button
"showCancel": false,
// show hex color codes
"showHex": true,
// show ok button
"showOk": false,
// show the gradient showing the lightness and saturation varietes of the current hue
"showSLGradient": true,
// show color palette
"showSwatch": true,
// custom Cancel text
"textCancel": "Cancel",
// custom Ok text
"textOk": "Ok",
// custom theme
"theme": null,
// is visible on init?
"visible": true,
// custom width
"width": null
});
6. Event handlers available:
$("#el").colorpickle({
"onCancel": null,
"onChange": null,
"onInit": null,
"onOk": null,
});
7. API methods.
// Set the RGB hex value
$("#el").colorpickle(setHex, str hex);
// Set the HSL value
$("#el").colorpickle(setHSL, int h, int s, int l);
// Set the RGB hex value
$("#el").colorpickle(setRGB, int r, int g, int b);
This awesome jQuery plugin is developed by hphaavikko. For more Advanced Usages, please check the demo page or visit the official website.











