Customizable Pagination jQuery Plugin For Materialize Framework
| File Size: | 5.33 KB |
|---|---|
| Views Total: | 10931 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

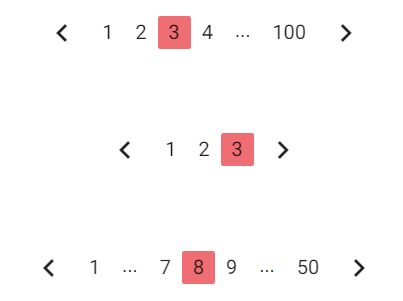
Materialize Pagination is a simple jQuery plugin used to render a dynamic, fully configurable pagination component for Materialize Material Design CSS framework.
How to use it:
1. Import Google Icon Font and materialize.css into your html file.
<link href="//fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
2. Create an element to place the dynamic pagination component.
<div id="example"></div>
3. The JavaScript to render a basic pagination with specific start/end pages.
$('#example').materializePagination({
lastPage: 100,
firstPage: 1,
});
4. Change the default pagination alignment within its parent container.
$('#example').materializePagination({
lastPage: 100,
firstPage: 1,
align: 'left', // center, left and right
});
5. The url parameter options.
$('#example').materializePagination({
lastPage: 100,
firstPage: 1,
align: 'left',
urlParameter: 'page',
useUrlParameter: true
});
6. Execute a callback function after clicking.
$('#example').materializePagination({
lastPage: 100,
firstPage: 1,
align: 'left',
urlParameter: 'page',
useUrlParameter: true,
onClickCallback: function(){}
});
Change log:
2017-07-29
- Fix issues with materialize v0.100 and onClickcallback
2016-05-26
- Add class=disabled to ellipsis page component
2016-04-26
- Fix bug when two or more pagination components use url parameters to keep track of their respective states
This awesome jQuery plugin is developed by mirjamsk. For more Advanced Usages, please check the demo page or visit the official website.