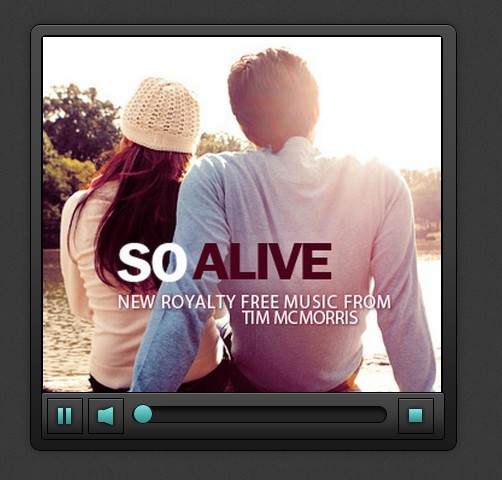
Customized HTML5 Audio Player with jQuery
| File Size: | 712 KB |
|---|---|
| Views Total: | 1937 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery plugin for creating beautiful and highly customisable Audio Player using HTML5 <audio> tag.
How to use it :
1. Include jQuery Library and other necessary files in your head section
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.3.0/build/cssreset/reset-min.css"> <link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="css/style.css"> <script src="http://code.jquery.com/jquery-latest.js" type="text/javascript"></script> <script type="text/javascript" src="js/js.js"></script> <script type="text/javascript" src="js/html5slider.js"></script>
2. Markup
<div class="container gradient"> <img class="cover" src="images/cover.jpg" alt=""> <div class="player gradient"> <a class="button gradient" id="play" href="" title=""></a> <a class="button gradient" id="mute" href="" title=""></a> <input type="range" id="seek" value="0" max=""/> <a class="button gradient" id="close" href="" title=""></a> </div> </div>
This awesome jQuery plugin is developed by tutsplus. For more Advanced Usages, please check the demo page or visit the official website.