HTML5 Websql Todo Maker with jQuery
| File Size: | 35 KB |
|---|---|
| Views Total: | 1333 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

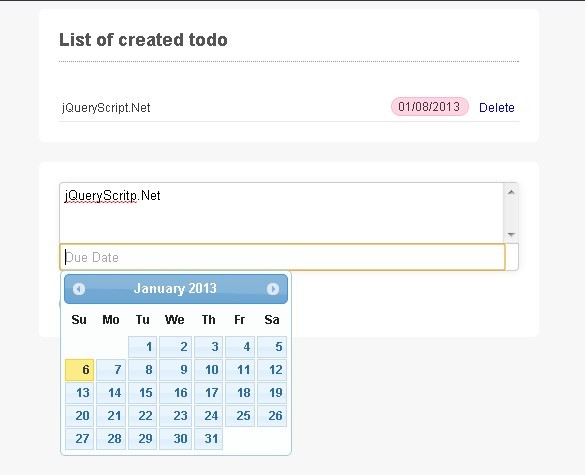
A web based ToDo Application built with Web SQL and jQuery.
Basic Usage:
1. Include necessary elements in your head section
<link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js"></script> <link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.17/themes/redmond/jquery-ui.css" type="text/css"> <script type="text/javascript" src="js/manageTodo.js"></script>
2. Markup
<div id="bodyWrapper"> <div id="todo_wrapper" class="white_bg"> <h2> List of created todo</h2> <ul class="list"> </ul> </div> <!-- end todo_wrapper --> <div id="todo_form" class="white_bg"> <div id="form_wrapper"> <textarea id="todo_item_text" placeholder="Enter todo here"></textarea> <input type="text" id="todo_due_date" placeholder="Due Date" /> </div> <!-- end form_wrapper --> <input type="submit" id="create_todo" value="Add Todo" class="button"/> </div> <!-- end todo_form --> </div>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.