Easy Alert Notification Bar Plugin With jQuery - EasyNotif
| File Size: | 10.4 KB |
|---|---|
| Views Total: | 2108 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

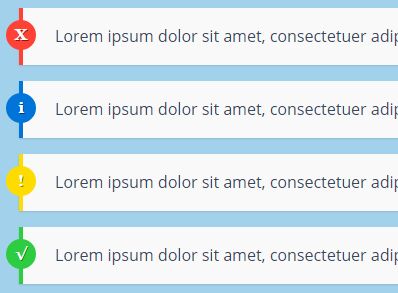
EasyNotif is a really simple jQuery alert plugin which lets you create alert notification bars of various types (default, info, error, warning, success) on the webpage. Click on the notification body to close the notification bars manually.
How to use it:
1. Create a set of notification bars with custom messages as follows:
<div class="container">
<div class="easy-notif">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</div>
<div class="easy-notif error">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</div>
<div class="easy-notif info">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</div>
<div class="easy-notif warning">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</div>
<div class="easy-notif success">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</div>
</div>
2. Load jQuery library and the jQuery EasyNotif plugin's script at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/easynotif.js"></script>
3. Call the function to display the notification bars on page load.
$('.container').easynotif();
4. You can also create notification bars in the JavaScript as follows:
var options ={
type: "error",
content: "Error message"
};
$('.container').easynotif(options);
5. The default notification styles. Add the following CSS snippets to the webpage and override & modify the styles to your taste.
.easy-notif {
position: relative;
margin: 1em;
background: #F9F9F9;
padding: 1em 1em 1em 2em;
border-left: 4px solid #DDD;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.125);
cursor: pointer;
}
.easy-notif:before {
position: absolute;
top: 50%;
margin-top: -17px;
left: -17px;
background-color: #DDD;
color: #FFF;
width: 30px;
height: 30px;
border-radius: 100%;
text-align: center;
line-height: 30px;
font-weight: bold;
font-family: Georgia;
text-shadow: 1px 1px rgba(0, 0, 0, 0.5);
}
.info { border-color: #0074D9; }
.info:before {
content: "i";
background-color: #0074D9;
}
.success { border-color: #2ECC40; }
.success:before {
content: "√";
background-color: #2ECC40;
}
.warning { border-color: #FFDC00; }
.warning:before {
content: "!";
background-color: #FFDC00;
}
.error { border-color: #FF4136; }
.error:before {
content: "X";
background-color: #FF4136;
}
Change log:
2017-02-07
- updating some lines
This awesome jQuery plugin is developed by AmineKarismatik. For more Advanced Usages, please check the demo page or visit the official website.