Easy Color Selector Plugin For jQuery - selectColor
| File Size: | 3.49 KB |
|---|---|
| Views Total: | 1025 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

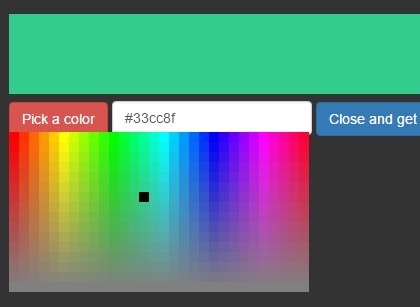
selectColor is a tiny and simple-use jQuery color picker plugin which allows you to select a color from a palette popup, in addition to applying the selected color (hex color code) to anywhere you want.
How to use it:
1. Include the jQuery selectColor plugin and other required resources in the html file.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="simpleColor.js"></script>
2. Create a button to open the color picker.
<input type="button" value="Pick a color" class="selectColor" id="selectColor">
3. Initialize the color picker plugin.
var selectcolor;
$("#selectColor").on("click",function(){
selectcolor = $(this).simpleColor({
id:"simpleColorSelecter"
});
})
4. Apply the selected color to a container's background-color property.
var selectcolor;
$("#selectColor").on("click",function(){
selectcolor = $(this).simpleColor({
id:"simpleColorSelecter",
bgOutput:"#container"
});
})
5. Output the selected color (hex color codes).
var selectcolor;
$("#selectColor").on("click",function(){
selectcolor = $(this).simpleColor({
id:"simpleColorSelecter",
hexOutput:"#container"
});
})
This awesome jQuery plugin is developed by Allblur. For more Advanced Usages, please check the demo page or visit the official website.











