Basic Growl-style Notification Plugin with jQuery and Bootstrap
| File Size: | 2.88 KB |
|---|---|
| Views Total: | 945 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another jQuery notification plugin which makes it easier to display growl-like notification messages using Bootstrap Alert styles.
How to use it:
1. Include jQuery library, Bootstrap' CSS and the jQuery Bootstrap Notifications plugin on the html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="bootstrapNotifications.js"></script> <link rel="stylesheet" href="/path/to/bootstrap.min.css">
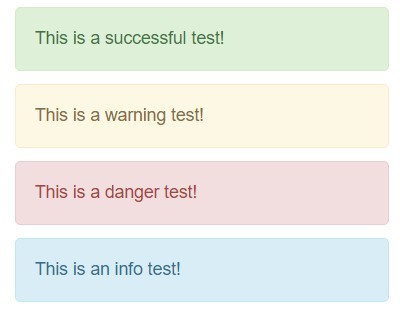
2. Create a 'Success' notification that auto dismisses after 5 seconds.
$.notify('This is a successful test!');
3. Create a 'Warning' notification that auto dismisses after 5 seconds.
$.notify('This is a warning test!', 'warning');
4. Create a 'Danger' notification that auto dismisses after 5 seconds.
$.notify('This is a danger test!', 'danger');
5. Create an 'Info' notification that auto dismisses after 10 seconds.
$.notify('This is an info test!', 'info', 10000);
This awesome jQuery plugin is developed by joevgreathead. For more Advanced Usages, please check the demo page or visit the official website.











