Easy Corner Notification Box Plugin With jQuery - Tips
| File Size: | 17.5 KB |
|---|---|
| Views Total: | 400 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

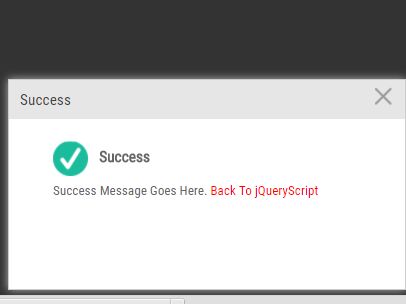
Tips.js is a jQuery plugin used for displaying a notification popup with custom styles, message text and jump url at the corner of the browser window.
How to use it:
1. Add references to jQuery library and the jQuery tips.js plugin's files.
<script src="//code.jquery.com/jquery.min.js"></script> <link rel="stylesheet" href="css/tips.css"> <script src="tips.js"></script>
2. Create a new notificaiton box as the other jQuery plugins:
$('.el').creatTips(OPTIONS)
3. Customize the notification box with the following options:
$('.el').creatTips({
// topLeft,topRight,bottomLeft,bottomRight
post: "bottomRight" ,
// url
gurl: "#" ,
// text for url
gword: "",
// succeed,error,info,warm
status: "info" ,
// for auto close
// 0 = disable
close: 0 ,
// animation speed
anitime:"500" ,
// title
title:"Notification Box" ,
// message title
content:"Success" ,
// message content
detail:"Success" ,
// size of notification box
height:200,
width:360,
// remark text
remark:"",
// trigger evetns
// 'auto', 'click' or 'all'
cbtype:"",
// callback function when the notification box is closed
cbfun:function(){}
})
This awesome jQuery plugin is developed by wsDever. For more Advanced Usages, please check the demo page or visit the official website.











