Minimalist HTML5 Audio Player - jQuery maudio
| File Size: | 2.24 MB |
|---|---|
| Views Total: | 8096 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

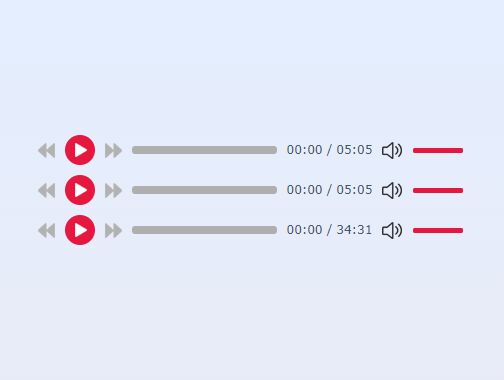
The jQuery maudio plugin to beautify the default ugly HTML5 audio player with custom styles & control icons based on CSS Image Sprites.
How to use it:
1. Load the stylesheet maudio.css for the basic styling of the HTML5 audio player.
<link rel="stylesheet" href="css/maudio.css">
2. Embed an HTML5 audio into the webpage.
<audio controls src="test.mp3"></audio>
3. Load both jQuery library and the JavaScript file maudio.js at the end of the document.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="js/maudio.js"></script>
4. Initialize the maudio audio player.
maudio({
obj: 'audio' // or jQuery selector
})
5. Customize the Forward and Back step in seconds.
maudio({
obj: 'audio',
fastStep: 10
})
6. Available event handlers.
$('audio').on('abort',function(){
console.log('abort')
})
$('audio').on('canplay',function(){
console.log('canplay')
})
$('audio').on('canplaythrough',function(){
console.log('canplaythrough')
})
$('audio').on('durationchange',function(){
console.log('durationchange')
})
$('audio').on('emptied',function(){
console.log('emptied')
})
$('audio').on('ended',function(){
console.log('ended')
})
$('audio').on('error',function(){
console.log('error')
})
$('audio').on('loadeddata',function(){
console.log('loadeddata')
})
$('audio').on('loadedmetadata',function(){
console.log('loadedmetadata')
})
$('audio').on('loadstart',function(){
console.log('loadstart')
})
$('audio').on('pause',function(){
console.log('pause')
})
$('audio').on('play',function(){
console.log('play')
})
$('audio').on('playing',function(){
console.log('playing')
})
$('audio').on('progress',function(){
console.log('progress')
})
$('audio').on('ratechange',function(){
console.log('ratechange')
})
$('audio').on('seeked',function(){
console.log('seeked')
})
$('audio').on('seeking',function(){
console.log('seeking')
})
$('audio').on('stalled',function(){
console.log('stalled')
})
$('audio').on('suspend',function(){
console.log('suspend')
})
$('audio').on('timeupdate',function(){
console.log('timeupdate')
})
$('audio').on('volumechange',function(){
console.log('volumechange')
})
$('audio').on('waiting',function(){
console.log('waiting')
})
This awesome jQuery plugin is developed by feizhaojun. For more Advanced Usages, please check the demo page or visit the official website.