Lightweight Color & Opacity Picker Plugin with jQuery - Picker.js
| File Size: | 25.4 KB |
|---|---|
| Views Total: | 1861 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

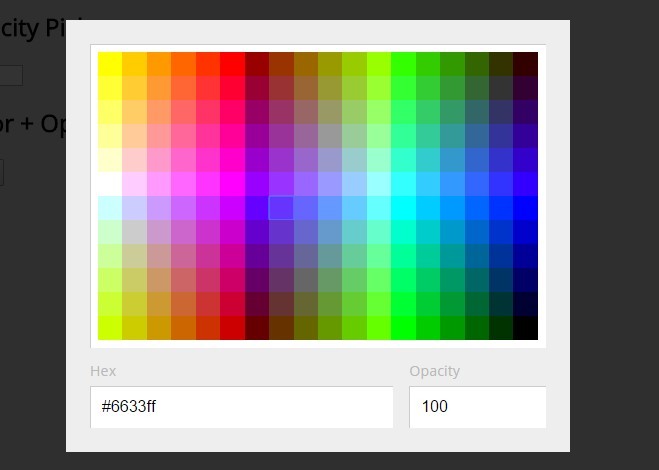
Picker.js is a jQuery plugin for converting a standard color input into a color picker which allows you to select your favorite hex color and alpha/opacity value from a fullscreen popup window.
How to use it:
1. Include the style sheet picker.css in the head section to style the color picker.
<link href="src/picker.css" rel="stylesheet">
2. Include jQuery library and the JavaScript file picker.js at the bottom of the html page.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="src/picker.js"></script>
3. Generate a basic color picker from an input field with the 'color' type using data-picker attribute.
<input type="color" value="#FF0000" data-picker>
4. Generate a basic alpha/opacity picker from an input field with the 'number' type using data-picker-opacity attribute.
<input type="number" min="0" max="100" value="100" data-picker-opacity="groupB">
5. Generate a color+opacity picker from an input field with the 'color' type using data-picker-colour attribute.
<input type="color" value="#FF0000" data-picker-colour="groupB">
6. Fallback to the native color picker by setting the fallback option to true.
$.picker.settings = { fallback: false };
This awesome jQuery plugin is developed by Ozpital. For more Advanced Usages, please check the demo page or visit the official website.











