Lightweight Modal Dialog Plugin For Bootstrap - Bootstrap Confirm
| File Size: | 6.07 KB |
|---|---|
| Views Total: | 5929 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

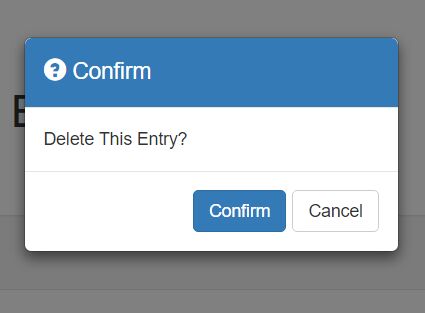
Bootstrap Confirm is a simple, lightweight jQuery/Bootstrap plugin for creating various types of confirmation / alert dialog boxes using Bootstrap's modal component.
How to use it:
1. Include jQuery library, Bootstrap framework and the Bootstrap confirm plugin on the html page.
<link href="/path/to/bootstrap.min.css" rel="stylesheet"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script> <script src="/path/to/bootstrap-confirm.min.js"></script>
2. Create a basic modal-style alert dialog box.
$.confirm({
title: 'Dialog Title',
template: 'warning',
message: 'Warning',
buttonOk: false,
buttonCancel: false
});
3. Create a basic modal-style confirmation dialog with confirm/cancel buttons.
$.confirm({
title: 'Dialog Title',
template: 'warning',
message: 'Are you sure?',
templateOk: 'Okey',
templateCancel: 'Cancel'
});
4. All configuration options with default values.
// dialog message to display message: '', // displays ok/cancel buttons buttonOk: true, buttonCancel: true, // success, info, warning, danger, default template: 'danger', // dialog title title: 'Confirm', // dialog icon titleIcon: 'glyphicon glyphicon-question-sign', // text for confirm button labelOk: 'Okey', // text for cancel button labelCancel: 'Cancel', // success, info, warning, danger, default templateOk: 'danger', templateCancel: 'default'
5. Callback events.
// do something once you click on the confirm button
onOk: function() {},
// do something once you click on the cancel button
onCancel: function() {}
Change log:
2016-01-20
- update zIndex
This awesome jQuery plugin is developed by hugosbg. For more Advanced Usages, please check the demo page or visit the official website.