Lightweight Web Popup Plugin For jQuery - ymzbox
| File Size: | 19.7 KB |
|---|---|
| Views Total: | 4004 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

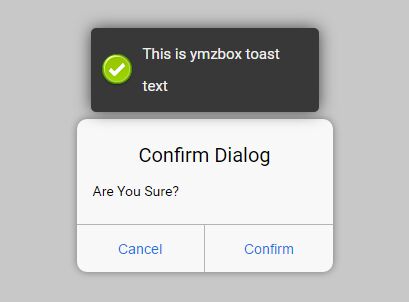
ymzbox is a lightweight, multi-purpose jQuery web popup plugin which lets you create various types of toast notifications, loading indicators and alert/confirm dialog boxes on the web applications.
How to use it:
1. Add the jQuery ymzbox plugin's files into your webpage which has jQuery library included.
<script src="//code.jquery.com/jquery.min.js"></script> <link href="ymz_box.css" rel="stylesheet"> <script src="ymz_box.min.js"></script>
2. Create toast-like notification popups that will auto close after 3 seconds.
ymz.jq_toast({
text:"Success",
type: "success",
sec: 3
});
ymz.jq_toast({
text:"Notice",
type: "notice",
sec: 3
});
ymz.jq_toast({
text:"Error",
type: "error",
sec: 3
});
ymz.jq_toast({
text:"Warning",
type: "warning",
sec: 3
});
3. Create a loading popup to indicate the current loading status.
ymz.jq_loading.show({
text:"Loading Text",
is_cover: 0 // 0 = no overlay
});
4. Create a loading popup to indicate the current loading status.
ymz.jq_loading.show({
text:"Loading Text",
is_cover: 0 // 0 = no overlay
});
5. Create an iOS style alert dialog.
ymz.jq_alert({
title:"Alert Message",
text:"Alert Message",
ok_btn:"Okey",
close_fn:null // callback
});
6. Create an iOS style confirm dialog.
ymz.jq_confirm({
title:"Confirm Dialog",
text:"Are You Sure",
no_btn:"Cancel",
yes_btn:"Okey",
no_fn:function(){alert("Callback")},
yes_fn:function(){alert("Callback")}
});
Change log:
2017-03-24
- Js & CSS update
This awesome jQuery plugin is developed by returnphp. For more Advanced Usages, please check the demo page or visit the official website.











