Convenient Long List Pagination Plugin With jQuery - HZpagination.js
| File Size: | 3.63 KB |
|---|---|
| Views Total: | 5151 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

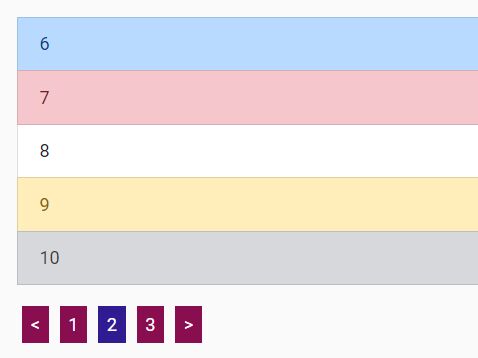
HZpagination.js is a lightweight jQuery plugin which provides a convenient and client-side pagination experience on your long html lists.
How to use it:
1. Add the pagination control to your long html list as these:
<ul class="paginationTable"> <li class="tableItem"> 1 </li> <li class="tableItem"> 2 </li> <li class="tableItem"> 3 </li> <li class="tableItem"> 4 </li> <li class="tableItem"> 5 </li> <li class="tableItem"> 6 </li> <li class="tableItem"> 7 </li> <li class="tableItem"> 8 </li> <li class="tableItem"> 9 </li> <li class="tableItem"> 10 </li> <li class="tableItem"> 11 </li> <li class="tableItem"> 12 </li> <li class="tableItem"> 13 </li> <li class="tableItem"> 14 </li> <li class="tableItem"> 15 </li> <li class="tableItem"> 16 </li> ... </ul> <div id="pagination-container"> <p class='paginacaoCursor' id="beforePagination"><</p> <p class='paginacaoCursor' id="afterPagination">></p> </div>
2. Add the latest jQuery library and the jQuery HZpagination.js to the webpage.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/HZpagination.js"></script>
3. That's it. Customize the pagination control by overriding the following parameters in the HZpagination.js.
var // number of results per page HZperPage = 2, // wrapper class HZwrapper = 'paginationTable', // items class HZlines = 'tableItem', // id of pagination container HZpaginationId ='pagination-container', // set the class of pagination HZpaginationArrowsClass = 'paginacaoCursor', // default color for the pagination numbers HZpaginationColorDefault = '#880e4f', // color when page is clicked HZpaginationColorActive = '#311b92', // custom class for styling the pagination (css) HZpaginationCustomClass = 'customPagination';
Changelog:
2020-04-16
- Fixed beforePagination and afterPagination click bug.
This awesome jQuery plugin is developed by ahmedhijazi94. For more Advanced Usages, please check the demo page or visit the official website.











