Alert/Confirm Dialog Plugin For Bootstrap 4 - jQuery bootstrap-alert.js
| File Size: | 7.58 KB |
|---|---|
| Views Total: | 9132 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

bootstrap-alert.js is a small jQuery popup box plugin which makes uses of Bootstrap 4's alert and modal components to create alert and confirmation dialog boxes on the webpage.
How to use it:
1. Add the necessary jQuery JavaScript library and Bootstrap 4 framework to the webpage.
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
2. Add the jQuery bootstrap-alert.js plugin's JavaScript and Stylesheet to the page.
<link href="css/bootstrap-alert.css" rel="stylesheet"> <script src="js/bootstrap-alert.js"></script>
3. The JavaScript to create an alert dialog.
$.bsAlert.alert("Alert Message Here");
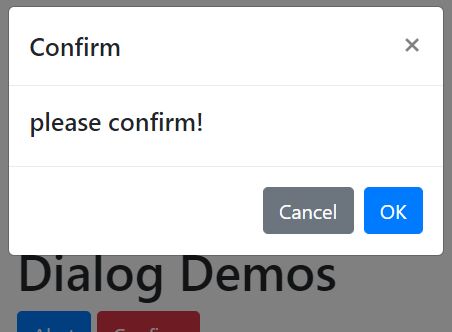
4. The JavaScript to create a confirmation dialog.
$.bsAlert.confirm("please confirm!",function(){
$.bsAlert.alert('Confirmed!');
});
5. Default customization options.
{
alertTitle:"Alert",
confirmTitle:"Confirm",
closeDisplay:"Cancel",
sureDisplay:"OK",
isConfirm:false
}
This awesome jQuery plugin is developed by austenliao. For more Advanced Usages, please check the demo page or visit the official website.











