Make Any Element Fill Or Fit Its Parent Container - jQuery fillContainer
| File Size: | 13.7 KB |
|---|---|
| Views Total: | 1360 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Just another jQuery plugin to make any elements (images, videos, etc) fill (or fit) the available space in their parent containers for responsive layouts. With support for automatic or manual aspect ratio.
How to use it:
1. Load the JavaScript file jquery.fillcontainer.js after jQuery library and the fillContainer plugin is ready for use.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.fillcontainer.js"></script>
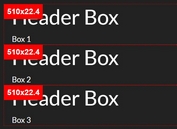
2. Resize, stretch and crop the image to fill its parent container. Just like the CSS background-size: cover property.
<div class="container"> <img id="demo1" src="image.png"> </div>
$('#demo1').fillContainer();
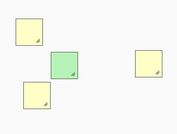
3. Make the image always be visible inside the container using 'fit' mode:
<div class="container"> <img id="demo2" src="image.png"> </div>
$('#demo2').fillContainer({
fillMode : 'fit'
});
4. Set the x/y offsets of the image.
$('#element').fillContainer({
offset: [ 0, 0 ]
});
5. You're allowed to specify the aspect ratio for each element using data-aspect-ratio attribute as this:
<div class="container"> <img id="demo1" data-aspect-ratio="1" src="image.png"> </div>
6. More configuration options:
$('#element').fillContainer({
// specify parent element
parent : '',
// keep filling on window resize
continuous : true,
// for element cropping
cropFactor : [ 1, 1 ],
// delay to debounce the window resize event
debounceDelay : 100
});
This awesome jQuery plugin is developed by thomascharbit. For more Advanced Usages, please check the demo page or visit the official website.