Minimal Confirm Dialog Plugin with jQuery and Bootstrap
| File Size: | 89.8 KB |
|---|---|
| Views Total: | 2496 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

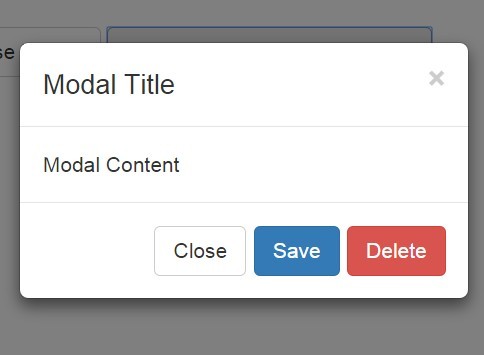
A lightweight jQuery plugin that make it simple to create nice, clean confirmation dialog boxes with specified messages using Bootstrap 3 modal styles.
How to use it:
1. Load the required Bootstrap 3 framework's CSS file in the head section of the webpage.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
2. Download the plugin and load the confirm.js script after jQuery JavaScript library.
<script src="path/to/jquery.min.js"></script> <script src="path/to/confirm.js"></script>
3. Show a basic confirm dialog on your webpage.
Confirm.show('Confirm title', 'Confirm message');
4. Add a custom button with a callback to the confirm dialog.
Confirm.show('Confirm Title', 'Confirm Message', {
// add a save button
'Save' : {
'primary' : true,
'callback' : function()
{
Confirm.show('Message', 'You have clicked Save');
}
}
});
Change log:
2015-08-24
- Update confirm.js
This awesome jQuery plugin is developed by micoboyet. For more Advanced Usages, please check the demo page or visit the official website.











