Minimal Stackable Notification Plugin For jQuery - nok.js
| File Size: | 8.24 KB |
|---|---|
| Views Total: | 1516 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

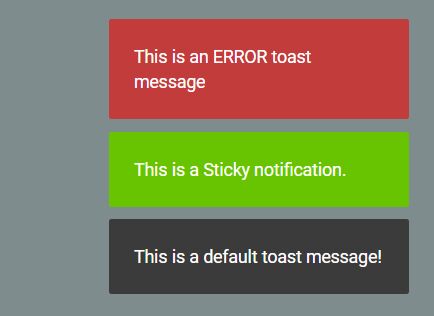
nok.js is a cross-browser, extra-light (1kb minified) jQuery notification plugin to create toast- or growl-like info/success/error notifications on the screen.
How to use it:
1. Import jQuery JavaScript library and the jQuery nok.js plugin's files into the html file.
<link href="dist/jquery.nok.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="dist/jquery.nok.min.js"></script>
2. Create a default toast notification that will auto close after 4 seconds.
$.nok({
message: "This is a toast message"
});
3. Change the default notification styles.
// error
$.nok({
message: "This is a toast message",
type: "error"
});
// success
$.nok({
message: "This is a toast message",
type: "success"
});
4. Specify the timeout for the toast message.
$.nok({
message: "This is a toast message",
stay: 5 // 5 seconds. default: 4
});
5. Create a 'Sticky' notification that will be always stay on the screen until you click it.
$.nok({
message: "This is a Sticky notification",
type: "success",
stay: 0
});
Changelog:
v1.1.0 (2018-08-20)
- Replace 'sticky' option with 'stay'
This awesome jQuery plugin is developed by effone. For more Advanced Usages, please check the demo page or visit the official website.











