Minimal Toast Notification Plugin For jQuery - Toastem
| File Size: | 3.73 KB |
|---|---|
| Views Total: | 2638 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

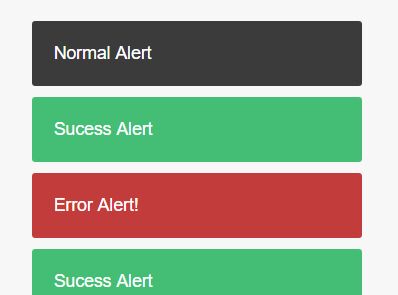
Toastem is a super tiny jQuery notification plugin which helps you show custom toast messages on your html page. By default the toast notifications will auto dismiss after 4 seconds. You can also close the notification manually by clicking on the message body. Currently comes with 3 notification types: normal, success, and error.
How to use it:
1. Load the jQuery Toastem plugin's JS and CSS files in the html page which has jQuery library installed.
<script src="//code.jquery.com/jquery-3.0.0.min.js"></script> <script src="toastem.js"></script> <link rel="stylesheet" href="toastem.css">
2. Create a container with the ID of 'toastem' to place your toast messages.
<div id="toastem"></div>
3. Create toast notifications with custom messages as follow:
toastem.normal("Normal Alert");
toastem.success("Sucess Alert");
toastem.error("Error Alert!");
4. To trigger the notification you need to call it from any element with the correct id.
<button id="normal-alert">Normal Alert</button> <button id="success-alert">Success Alert</button> <button id="error-alert">Error Alert</button>
5. By default, the toast messages will appear at the top right of your webpage just like growl notifications. You're able the place them anywhere on the webpage like this:
#toastem{
position: fixed;
z-index: 999;
top: 12px;
right: 12px;
}
This awesome jQuery plugin is developed by deleonn. For more Advanced Usages, please check the demo page or visit the official website.











