Minimal jQuery Cross-platform Audio Player - MINImusic Player
| File Size: | 6.27 MB |
|---|---|
| Views Total: | 12299 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

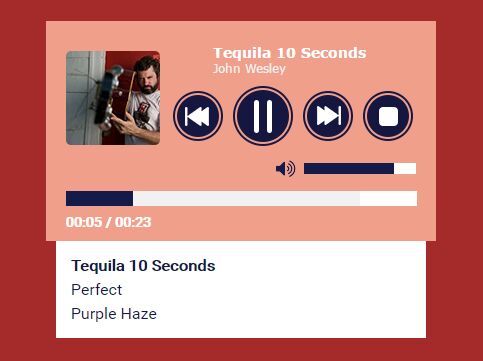
MINImusic Player is an easy-to-use jQuery plugin which helps you create a highly customizable audio/mp3 player on the html page.
Features:
- Custom player controls.
- Autoplay on page load.
- Supports playlist and infinite loop.
- Album cover is supported as well.
- Mobile friendly.
- Lots of customization options.
Basic usage:
1. Create a playlist and define the cover images, artists and musics as follows:
<div class="example">
<ul class="playlist">
<li data-cover="cover-1.jpg" data-artist="Artist-1">
<a href="1.mp3">Music 1</a>
</li>
<li data-cover="cover-2.jpg" data-artist="Artist-2">
<a href="2.mp3">Music 2</a>
</li>
<li data-cover="cover-3.jpg" data-artist="Artist-3">
<a href="3.mp3">Music 1</a>
</li>
...
</ul>
</div>
2. Add the following JavaScript and CSS files to the webpage.
<link href="css/styles.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/musicplayer.js"></script>
3. Call the plugin on the top container to create a basic audio player.
$(".example").musicPlayer();
4. Customize the audio player with the following options.
$(".example").musicPlayer({
autoPlay: false ,
volume: 80,
loop: false,
timeSeparator: ' / ',
playerAbovePlaylist: true,
infoElements: ['title' , 'artist'] ,
elements: ['artwork', 'information', 'controls', 'progress', 'time', 'volume'],
timeElements: ['current', 'duration'],
controlElements: ['backward', 'play', 'forward', 'stop'],
});
5. Callback functions available.
$(".example").musicPlayer({
onLoad: function() {},
onPlay: function() {},
onPause: function() {},
onStop: function() {},
onFwd: function() {},
onRew: function() {},
volumeChanged: function() {},
progressChanged: function() {} ,
trackClicked: function() {},
onMute: function() {}
});
Changelog:
2018-10-19
- v1.1.0: Enable the use of Custom Selector For Matching Playlist Items
2017-03-30
- Fixed IOS volume bug and Added scss
2017-03-17
- Add ability for playlist to use any markup
2016-11-25
- updated callback
This awesome jQuery plugin is developed by codovate. For more Advanced Usages, please check the demo page or visit the official website.