Searchable Mobile-friendly Color Picker Plugin For jQuery
| File Size: | 229 KB |
|---|---|
| Views Total: | 789 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

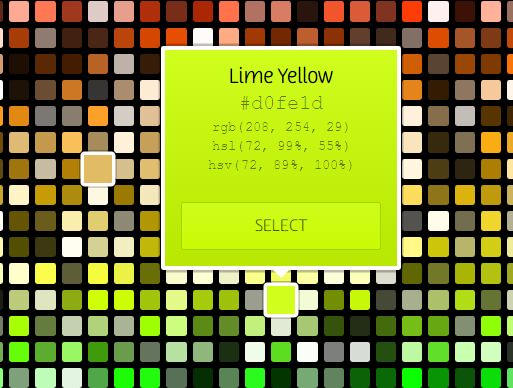
Named Color Picker is a mobile-friendly jQuery color picker plugin where the users are able to quickly search and pick a named color from a responsive fullscreen color grid popup. Currently comes with 2,065 named color variables.
Dependencies:
- jQuery
- selectize.js: Custom
<select>UI control - TinyColor: Fast, small color manipulation and conversion for JavaScript
Installation:
# Yarn yarn add named-color-picker # NPM $ npm install named-color-picker
How to use it:
1. Load the dependencies in the webpage as follows:
<link href="/path/to/selectize.default.css" rel="stylesheet"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/tinycolor-min.js"></script> <script src="/path/to/selectize.min.js"></script>
2. Download and load the Named Color Picker plugin after jQuery.
<script src="named-color-picker.js" ></script>
3. Attach the color picker to an input field.
<input type="color"> <input type="text">
$('input').namedColorPicker();
4. Set the initial color.
<input type="color" value="#b9cc81"> <input type="text" value="#b9cc81">
5. Possible plugin options to customize the color picker.
$('input').namedColorPicker({
// swatch-before, swatch-after, swatch-only, stand-alone, or auto
mode: 'auto',
// auto set the title attribute to a description of the selected color
titleizeElement: true,
// auto set the element’s color and background properties to the selected color
colorizeElement: true,
// how hex, rgb, hsl, and hsv color codes
// can be set to an array of color codes to show; e.g., ['hex', 'rgb', 'hsl', 'hsv']
showCodes: true,
// auto open the search box
openSearch: false,
// i18n
i18n: {}
});
6. If you want to open the color picker manually.
$('input').namedColorPicker('open', '#658cbb');
This awesome jQuery plugin is developed by src-works. For more Advanced Usages, please check the demo page or visit the official website.











