Net Promoter Score Rating Plugin With jQuery - ffrating.js
| File Size: | 12 KB |
|---|---|
| Views Total: | 2931 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ffrating.js is a JQuery plugin used to generate highly customizable star rating and Net Promoter Score (NPS) rating controls form regular input fields.
How to use it:
1. Add jQuery JavaScript library together with the ffrating.css and ffrating.js to the html page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="scripts/ffrating.js"></script>
<link href="styles/ffrating.css" rel="stylesheet">
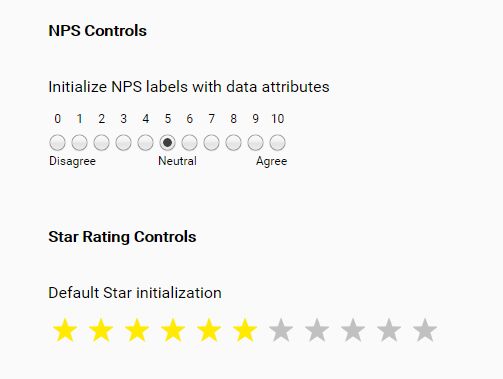
2. Create a NPS ratings control and customize the labels with the following data attributes.
<input type="textbox" id="nps"
data-flex-minlabel="Disagree"
data-flex-middlelabel="Neutral"
data-flex-maxlabel="Agree"
class="ff-rating">
$('#nps').ffrating({
isStar:false
});
3. Create a star ratings control and specify the initi value in the value attribute.
<input type="textbox" id="star" value="3" class="ff-rating">
$('#star').ffrating();
4. To customize the rating and NPS rating controls, override the following options and pass theme as an object to the ffrating() function on init.
$('#element').ffrating({
initialRating: null, // initial rating
min: 0,
max: 10,
steps: 1,
medium: 5,
minLabel: "1",
maxLabel: "10",
mediumLabel: "5",
isStar: true, // is star rating?
showValues: false, // display rating values on the bars?
showSelectedRating: false, // append a div with a rating to the widget?
reverse: false, // reverse the rating?
readonly: false, // make the rating ready-only?
});
5. Callback functions available.
$('#element').ffrating({
// fired when a rating is selected
onSelect: function () {
},
// fired when a rating is cleared
onClear: function () {
},
// fired when a widget is destroyed
onDestroy: function () {
}
});
This awesome jQuery plugin is developed by balindersingh. For more Advanced Usages, please check the demo page or visit the official website.