Small Responsive Tabs Plugin For jQuery - daTabs
| File Size: | 8.35 KB |
|---|---|
| Views Total: | 927 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

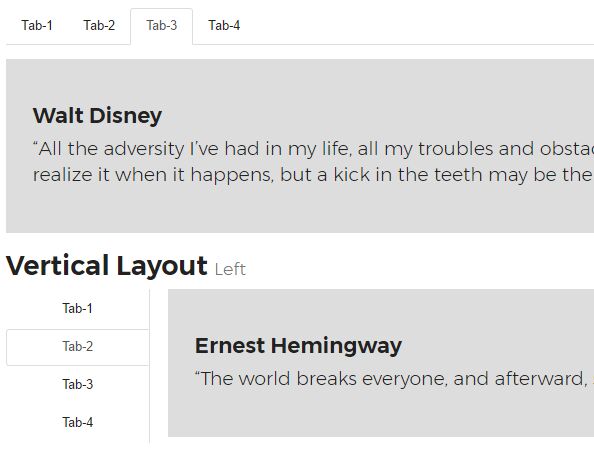
daTabs is a lightweight, easy-to-use jQuery plugin that helps you generate responsive, cross-browser, vertical/horizontal tabs interfaces from plain HTML/JavaScript.
Purchase a license here for commercial use.
How to use it:
1. Include the required stylesheet daTabs.min.css in the document's head section.
<link rel="stylesheet" href="daTabs.min.css">
2. The basic HTML structure for the tabs interface. The 'data-title' attribute is used to define the title text to be displayed the navigation tabs.
<div id="example">
<div data-title="Tab-1">
<h3>Tab 1</h3>
<p>More Content Here</p>
</div>
<div data-title="Tab-2">
<h3>Tab 2</h3>
<p>More Content Here</p>
</div>
<div data-title="Tab-3">
<h3>Tab 3</h3>
<p>More Content Here</p>
</div>
<div data-title="Tab-4">
<h3>Tab 4</h3>
<p>More Content Here</p>
</div>
...
</div>
3. Include jQuery library and the jQuery daTabs plugin's script at the end of the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="assets/js/daTabs.min.js"></script>
4. Initialize the plugin to create a default horizontal tabs interface.
$("#example").daTabs();
5. To change the layout to 'Vertical':
$("#example").daTabs({
layout: 'left', // or right
});
6. Set the initial tab on page load.
$("#example").daTabs({
active: 2
});
7. To change the transition effect when switching between tabbed content.
$("#example").daTabs({
// or slide
// default: fade
effect: 'fancyslide'
});
This awesome jQuery plugin is developed by anarchyta. For more Advanced Usages, please check the demo page or visit the official website.











