Simple Accessible jQuery Color Picker Plugin - simplecolorpicker.js
| File Size: | 7.77 KB |
|---|---|
| Views Total: | 907 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

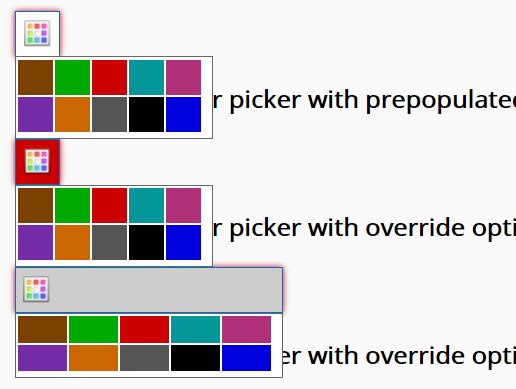
A lightweight, easy-to-use jQuery plugin used to generate a simple, accessible color picker with predefined colors for input field.
Features:
- Keyboard support(up, down, left, right, tab, enter, esc)
- Uses a text input, can be prepopulated with hex in value attribute
- Supports multiple instances per page
- Configurable through initialization or data attributes per element. Data attribute will override those passed to plugin which in turn will override defaults.
How to use it:
1. Load jQuery library and the JavaScript file jquery.simplecolorpicker.min.js just before the closing body tag.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.simplecolorpicker.min.js"></script>
2. Create an input field for the color picker.
<input class="color-picker-input demo" value="" />
3. Call the function and done.
$('.color-picker-input.demo').simpleColorPicker();
4. Default plugin options.
$('.color-picker-input.demo').simpleColorPicker({
// color used if input does not have a hex in the value attr.
defaultColor: {name: 'default (white)', hex: 'fff'},
// border width for input and picker box
borderWidth: 1,
// width of the color cells
cellWidth: 20,
// height of the color cells
cellHeight: 20,
// border width of the color cells
cellBorder: 1,
// overall width of the picker box
elWidth: 25,
// height of the input
elHeight: 25,
// # of cols
cols: 5,
// predefined colors
colors: [
{name: 'brown', hex: '7a4100'},
{name: 'green', hex: '00aa00'},
{name: 'red', hex: 'cc0000'},
{name: 'aqua', hex: '039799'},
{name: 'pink', hex: 'b0307a'},
{name: 'purple', hex: '762ca7'},
{name: 'orange', hex: 'cc6600'},
{name: 'gray', hex: '555555'},
{name: 'black', hex: '000000'},
{name: 'blue', hex: '0000dd'}
],
// icon position
iconPos: 'right',
// slide animation speed, set to 0 for no anim
aniSpeed: 50,
// css class for the picker
lsClass: 'color-picker-chooser',
// text shown in title attribute of input once a selection is made
textCurrentColor: 'Current color: '
});
This awesome jQuery plugin is developed by tomreid76. For more Advanced Usages, please check the demo page or visit the official website.











