Simple Inline Confirm Button Plugin With jQuery And Bootstrap
| File Size: | 16.6 KB |
|---|---|
| Views Total: | 2494 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

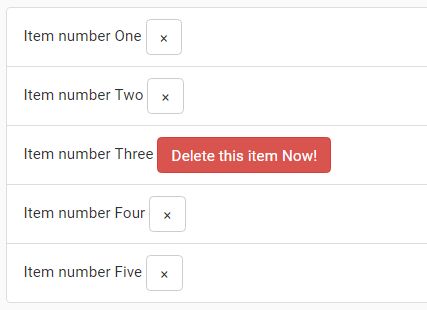
A jQuery / Bootstrap plugin that provides an inline confirmation on buttons to confirm some actions without having to mess with JS dialog.
How to use it:
1. Load the necessary jQuery library and Bootstrap framework in your html file.
<script src="/path/to/jquery.min.js"></script> <link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/bootstrap.min.js"></script>
2. Load the Bootstrap Confirm Button plugin's script after jQuery.
<script src="bootstrap-confirm-button.src.js"></script>
3. Create a confirm button on the webpage.
<a class="btn btn-default btn-del">Delete An Item</a>
4. Call the function on the button, specify the custom confirmation message and custom action you want to perform.
$('.btn-del').btsConfirmButton("Delete this item Now!", function(e) {
// do something
});
5. All default options.
$('.btn-del').btsConfirmButton({
// confirmation message
msg: "I'm sure!",
// Classname for confirm button
className: 'btn-danger',
// timeout in ms
timeout: 2000
}, function(e) {
// do something
});
Changelog:
2021-07-25
- v0.3.2
2018-04-03
- fix event after
2018-03-31
- JS update
2017-08-08
- JS update
- Remove console log
This awesome jQuery plugin is developed by stefanocudini. For more Advanced Usages, please check the demo page or visit the official website.











