Simple Multipurpose Growl Notification Plugin With jQuery - notifier
| File Size: | 12.2 KB |
|---|---|
| Views Total: | 960 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

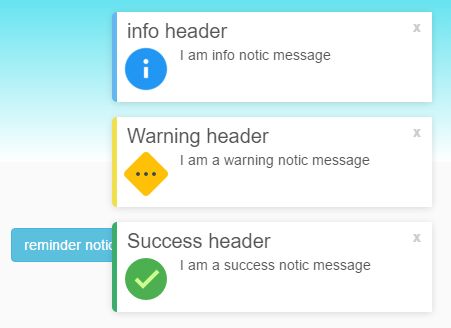
notifier is an extremely tiny jQuery plugin that helps you show growl-style animated notifications of various types (info, warning, danger, success, reminder, todo) on the web application. Slide-in animations based on CSS3 transitions and transforms.
How to use it:
1. Make sure both jQuery library and the jQuery notifier plugin are included:
<link href="css/notifier.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/notifier.js"></script>
2. The JavaScript to show an info notification on the webpage that will auto close after 6 seconds.
$.notifier('info','info header','info message','6000');
3. All parameters:
- type: what kind of notification would you like to show. there are five types: info, warning, danger, success, reminder, todo.
- title: notification title
- content: notification content
- duration: if user doesn't close the notice, how long does the notice message display on the screen.
$.notifier(type,title,content,duration);
This awesome jQuery plugin is developed by AshleyLv. For more Advanced Usages, please check the demo page or visit the official website.











