Sliding Growl Notification Plugin For jQuery - jsnotify
| File Size: | 70.3 KB |
|---|---|
| Views Total: | 1555 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

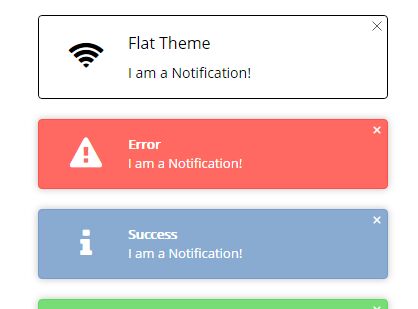
jsnotify is a lightweight jQuery plugin which enables you to display sliding informative messages just like the Windows' growl notifications. Easy to extend to create your own styles.
How to use it:
1. Put jQuery library and the jQuery jsnotify plugin's JS & CSS files into the html document.
<link href="dist/css/notify.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/js/notify.js"></script>
2. The plugin requires Font Awesome for the notification icons.
<link rel="stylesheet" href="/path/to/font-awesome.min.css">
3. Create a new notify function and specify the title & message of the growl notification.
var options = {
'title': 'Notify Title',
'message': 'Hello World'
};
var n = new notify(options);
4. Show the notification on the webpage.
n.show();
5. More configuration options.
var options = {
// success, info, error
style: 'default',
// notification title
title: '',
// notification message
message: '',
// custom Font Awesome icon
icon: '',
// cutom theme
theme: null,
// timeout to close the notification automatically
timeout: null,
// shows close button
close_button: true
};
6. Add new themes to the notification as you seen in the themes/flat.css.
This awesome jQuery plugin is developed by mykemeynell. For more Advanced Usages, please check the demo page or visit the official website.











