Tiny HTML5 / jQuery Color Picker Plugin - Palette Color Picker
| File Size: | 344 KB |
|---|---|
| Views Total: | 8044 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

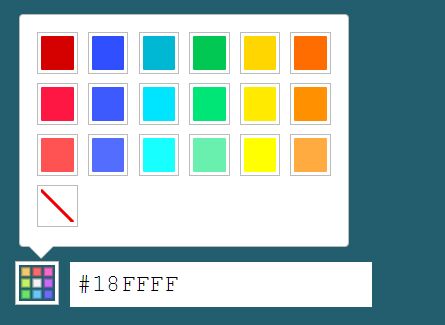
Palette Color Picker is a small jQuery plugin for creating a tiny color picker for input fields that allows the user to pick a color from a palette selector with predefined colors.
How to use it:
1. Include the stylesheet palette-color-picker.css in the document's head section.
<link rel="stylesheet" href="src/palette-color-picker.css">
2. Create an input field for the color picker and define colors for the palette using data-palette attribute.
<input type="text" name="demo"
data-palette='[{"primary": "#E91E63"},{"primary_dark": "#C2185B"},{"primary_light": "#F8BBD0"},{"accent": "#CDDC39"},{"primary_text": "#212121"},{"secondary_text": "#727272"},{"divider": "#B6B6B6"}]'
value="#E91E63"
>
3. Include jQuery library and the jQuery Palette Color Picker plugin at the end of the document.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="src/palette-color-picker.js"></script>
4. Initialize the color picker.
$('[name="demo"]').paletteColorPicker();
5. Options and defaults.
$('[name="demo"]').paletteColorPicker({
// predefined colors
colors: ["#0F8DFC","#ED8074","#788364"],
// custom CSS class
custom_class: 'double',
// 'downside' or 'upside'
position: 'upside',
// Where is inserted the color picker's button, related to the input
// 'after' or 'before'
insert: 'before',
// Clear button on last position
// 'last' or 'first'
clear_btn: 'first' // default -> 'first'
});
Change logs:
2017-07-06
- v1.13
2017-06-22
- Allow touch and click events simultaneously
2016-10-04
- v1.03
2016-06-09
- Fixed small issue on Firefox
2016-01-19
- v1.01 now with 'classname' support
This awesome jQuery plugin is developed by carloscabo. For more Advanced Usages, please check the demo page or visit the official website.











