jQuery Plugin For Responsive Bootstrap Pagination Component
| File Size: | 6.05 KB |
|---|---|
| Views Total: | 3515 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A tiny jQuery extension for Bootstrap which makes the native Bootstrap pagination component responsive and look great across all browsers and devices.
How to use it:
1. Include the twbsResponsivePagination plugin in your Bootstrap project which has jQuery library included.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="src/twbsResponsivePagination.js"></script>
2. Call the function on the Bootstrap pagination component.
$('.pagination').twbsResponsivePagination();
3. Add custom characters to overflowed pagination items.
.pagination > li.overflow span:before {
content: "...";
}
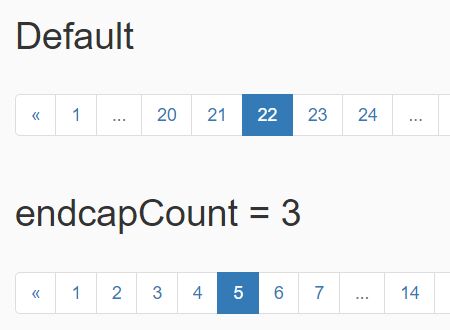
4. Possible plugin options.
$('.pagination').twbsResponsivePagination({
endcapCount: 2,
overflowClass: 'overflow'
});
This awesome jQuery plugin is developed by SpikedKira. For more Advanced Usages, please check the demo page or visit the official website.