Customizable Toast Popup Plugin For jQuery - Toaster.js
| File Size: | 14 KB |
|---|---|
| Views Total: | 18120 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

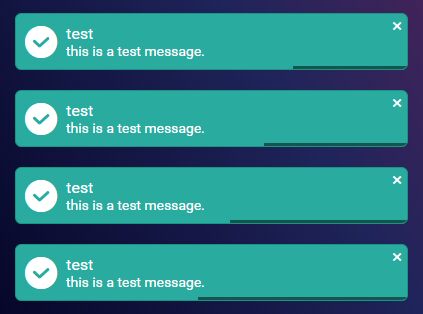
The Toaster.js jQuery plugin let's you create Material Design inspired, highly customizable, snackbar- & toast-like notification popups on the webpage.
Main Features:
- 5 notification types: success, warning, error, info and notice.
- Auto dismiss after a certain timeout.
- Custom notification/close icons.
- A progress bar indicates the remaining time.
- RTL support.
How to use it:
1. Include the jQuery Toaster.js plugin's JavaScript and Stylesheet on the html page.
<link href="toast.style.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="toast.script.js"></script>
2. The JavaScript to create a basic toast message on the page. Available parameters:
- title: toast title
- message: toast message.
- type: success, warning, error, info or notice
- options: options object
// $.Toast(title, message, type, options);
$.Toast("Toast title", "Toast message here");
3. Customize the plugin by passing the following options to the $.Toast function:
{
// append to body
appendTo: "body",
// is stackable?
stack: false,
// 'toast-top-left'
// 'toast-top-right'
// 'toast-top-center'
// 'toast-bottom-left'
// 'toast-bottom-right'
// 'toast-bottom-center'
position_class: "toast-bottom-right",
// true = snackbar
fullscreen: false,
// width
width: 250,
// space between toasts
spacing: 20,
// in milliseconds
timeout: 4000,
// has close button
has_close_btn: true,
// has icon
has_icon: true,
// is sticky
sticky: false,
// border radius in pixels
border_radius: 6,
// has progress bar
has_progress: false,
// RTL support
rtl: false
}
This awesome jQuery plugin is developed by mehrankhorrami. For more Advanced Usages, please check the demo page or visit the official website.











