Expand jQuery UI Dialog To The Fullscreen - dialog.fullmode
| File Size: | 6.12 KB |
|---|---|
| Views Total: | 3825 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

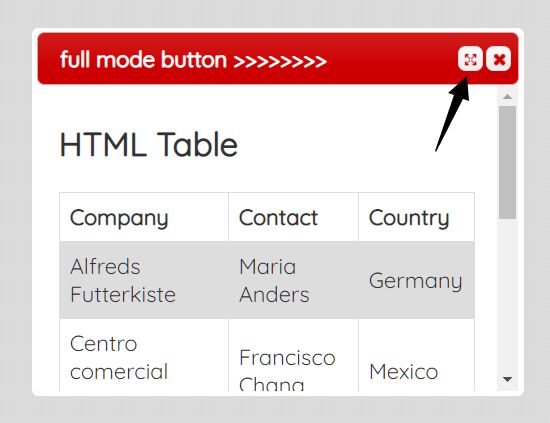
dialog.fullmode is a jQuery plugin to create an Expand button inside the jQuery UI dialog box that allows the end-user to toggle the Fullscreen mode in an easy way.
How to use it:
1. Download and load the dialog.fullmode library after jQuery & jQuery UI.
<!-- jQuery --> <script src="/path/to/jquery.min.js"></script> <!-- jQuery UI --> <link rel="stylesheet" href="/path/to/jquery-ui.min.css"> <script src="/path/to/jquery-ui.min.js"></script> <!-- Plugin --> <script src="/path/to/jqueryui.dialog.fullmode.js"></script>
2. Add the CSS class dialog-full-mode to the jQuery UI dialog box and done.
<div id="example" title="jQuery UI Dialog Title"> jQuery UI Dialog Content Here </div>
myDialog = $("#example").dialog({
// required
dialogClass: "dialog-full-mode"
// jQuery UI dialog options here
// find full options here: https://api.jqueryui.com/dialog/
width: 500,
height: 300,
modal: true,
autoOpen: false,
// ...
});
This awesome jQuery plugin is developed by meshesha. For more Advanced Usages, please check the demo page or visit the official website.











