Stylish Info/Success/Error/Warning Notification Plugin - jQuery wnoty
| File Size: | 5.16 KB |
|---|---|
| Views Total: | 2496 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

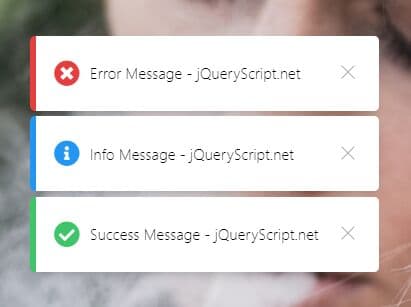
wnoty is a small and easy-to-use jQuery notification plugin to create nice clean info, success, error, and warning messages sliding from the edge of the webpage.
How to use it:
1. Load the latest Font Awesome Iconic Font for the notification icons.
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"
integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU"
crossorigin="anonymous">
2. Load the wnoty plugin's files in the page.
<link href="wnoty.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="wnoty.js"></script>
3. Create a new wnoty instance and specify the notification type & message as follows:
$.wnoty({
// 'success', 'info', 'error', 'warning'
type: 'success',
message: 'Notification Message'
});
4. By default the notifications messages will auto dismiss after 2.5 seconds. You can customize the timeout by overriding the autohideDelay options in the JavaScript as follow:
$.wnoty({
autohideDelay: 5000 // 5 seconds
});
5. You can also disable the auto dismiss functionality to create 'sticky' notifications.
$.wnoty({
autohide: false
});
6. Customize the position the notification message should appear. Default: top right.
$.wnoty({
// "top-left", "bottom-left", "top-right", "bottom-right"
position: 'bottom-right'
});
This awesome jQuery plugin is developed by WOLKkr. For more Advanced Usages, please check the demo page or visit the official website.











