Format JSON Data With Colored Syntax - pretty-print-json
| File Size: | 17 KB |
|---|---|
| Views Total: | 15321 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

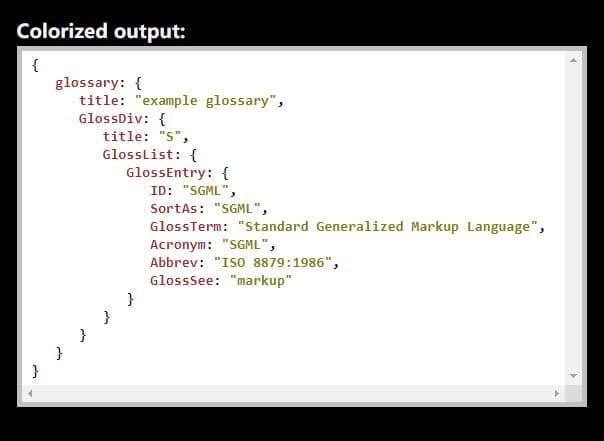
jQuery pretty-print-json is a web-based tool used to format/beautify JSON data and colorize key/value pairs depending on the data type.
How to use it:
1. Install & import.
# NPM $ npm install pretty-print-json --save
// ES 6 import prettyPrintJson from 'pretty-print-json';
2. Or load the pretty-print-json.js and pretty-print-json.css in the webpage which has jQuery library installed.
<link rel="stylesheet" href="pretty-print-json.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="pretty-print-json.js"></script>
3. Create a container to display the formatted JSON.
<pre id="example"></pre>
4. Beatufity and output the JSON you provide.
const myData = {
"name":"John",
"age":30,
"cars": {
"car1":"Ford",
"car2":"BMW",
"car3":"Fiat"
}
};
$('#example').html(prettyPrintJson.toHtml(myData));
Changelog:
2020-08-07
- v0.2.2: Update
2019-12-13
- v0.2.0: Provide ui feedback for copy to clipboard
2019-12-12
- v0.1.5: Add colour for null value.
2019-12-03
- v0.1.3: Update
2019-12-01
- v0.1.3: Prevent autofocus mobile zoom making page too wide
2019-10-27
- v0.1.2: Prevent autofocus mobile zoom making page too wide
2019-10-20
- v0.1.1: Intermediate keyName calculation for clarity
2019-04-27
- v0.1.0
2019-04-24
- Fix for prototype pollution vulnerability
2019-02-10
- v0.0.6: Fix for quotes inside of quotes
2019-01-27
- Repalce deprecated event shortcut function
2018-12-31
- v0.0.5
2018-12-05
- Upgrade to es6 functions
This awesome jQuery plugin is developed by center-key. For more Advanced Usages, please check the demo page or visit the official website.