jQuery Based Inline Calculator Inside Input Field - Calculadora
| File Size: | 8.41KB |
|---|---|
| Views Total: | 3317 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

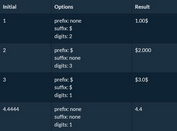
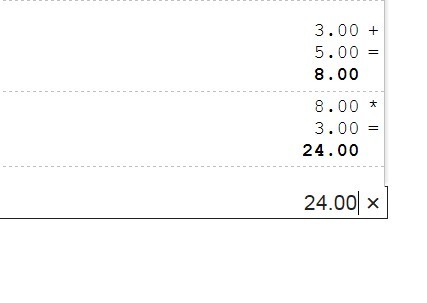
Calculadora is an useful yet lightweight jQuery plugin that turns an number input field into a inline calculator to make some simple calculations using keypad keys.
See also:
Basic Usage:
1. Include jQuery javascript library and jQuery calculadora plugin on the web page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jquery.calculadora.js"></script>
2. Create an input field
<input class="demo" placeholder="Press +, -, / or * to calculate" />
3. The sample CSS for the inline calculator interface
#calculadora {
border-top: 1px dashed silver;
border-left: 1px solid silver;
border-right: 1px solid silver;
font: 12px courier new;
min-height: 15px;
background: white;
box-shadow: 2px -2px 2px #eaeaea;
}
#calculadora ul {
list-style: none;
}
#calculadora li {
overflow: hidden;
}
#calculadora li .op {
float: right;
width: 10px;
}
#calculadora li .num {
margin-right: 15px;
text-align: right;
}
#calculadora li.tot {
margin-bottom: 3px;
border-bottom: 1px dashed silver;
padding-bottom: 3px;
font-weight: bold
}
4. Call the plugin and you're done
<script>
$(function () {
$("input.demo").calculadora({
decimals: 2, // Number of decimals to show in the calculator and in the result value.
useCommaAsDecimalMark: false // If true, use the comma to parse the numbers and to show the values.
});
})
</script>
This awesome jQuery plugin is developed by Edddy. For more Advanced Usages, please check the demo page or visit the official website.