jQuery Plugin For JSON Syntax Highlighting & Formatting - rainbowJSON
| File Size: | 5.72 KB |
|---|---|
| Views Total: | 2405 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

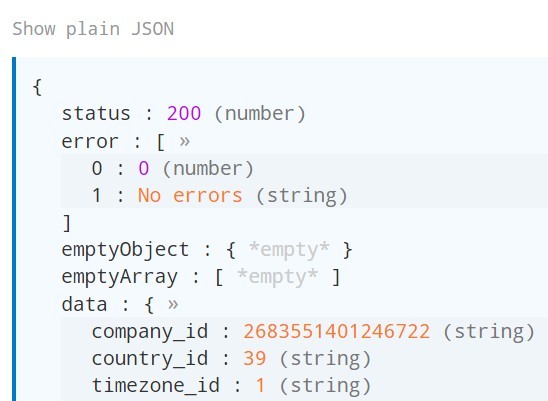
rainbowJSON is a jQuery based JSON formatting and syntax Highlighting plugin to make your JSON objects & strings collapsible, colorful and more user readable.
How to use it:
1. Include the jquery.rainbowJSON.css style sheet in the head section of the webpage.
<link href="css/jquery.rainbowJSON.css" rel="stylesheet">
2. Wrap your JSON strings into a container.
<div class="demo">
{ JSON DATA GOES HERE ... }
</div>
3. Include jQuery library and the jQuery rainbowJSON plugin at the bottom of the webpage.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/jquery.rainbowJSON.js"></script>
4. Initialize the plugin to format your JSON data.
$('.demo').rainbowJSON();
5. Options and defaults.
$('.demo').rainbowJSON({
// maximum elements per object that will be printed
maxElements: 0,
// maximum depth for recursive printing
maxDepth: 0,
// json as object or in string format (if empty, html of the DOM object will be used)
json: null,
// // background color of the div, which will be used for shading
bgColor: '#F5FAFF'
});
Change log:
2015-11-21
- add support for scalar data
This awesome jQuery plugin is developed by Stanko. For more Advanced Usages, please check the demo page or visit the official website.