jQuery Plugin For Neat Web Notification - WNF
| File Size: | 93.1KB |
|---|---|
| Views Total: | 869 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

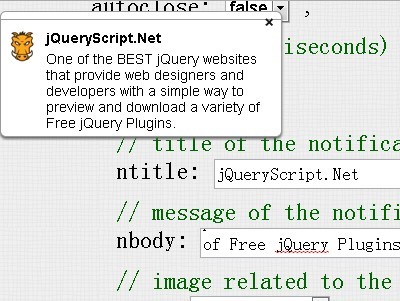
WNF is a jQuery based web notification fallback plugin that allows your web site or web app to degrade gracefully while you're using the newest HTML5 Web Notification API. It comes with a lot of options that allow you to create a number of different web notifications to fit your needs.
Features:
- Can display at any position of your web page
- Supports auto close and notification expiration time
- Supports to customize the title, body, icon and tag of your notification
- Callback support
Basic Usage:
1. Include the web notification CSS in the head section of your page
<link rel="stylesheet" href="css/webnotification.min.css"/>
2. Include the latest jQuery library and jQuery WNF on your webpage
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jquery.webnotification.min.js"></script>
3. The javascript
<script type="text/javascript">
// show notification
var option = {
autoclose: true,
position: 'top right', // position in which the notification will be displayed
expire: 30000, // time (in milliseconds) after which the notification expires (only with autoclose = true)
notification: {
ntitle: 'title of the notification',
nbody: 'message of the notification ',
icon: 'icons/robot.png', // image related to the notification
tag: 'init', // tag for the notification
dir: 'rtl' // text direction
}
};
$.wnf(option);
</script>
This awesome jQuery plugin is developed by brunoscopelliti. For more Advanced Usages, please check the demo page or visit the official website.











