jQuery Plugin For Responsive Bootstrap Pagination Component - rpage
| File Size: | 11.9 KB |
|---|---|
| Views Total: | 7910 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

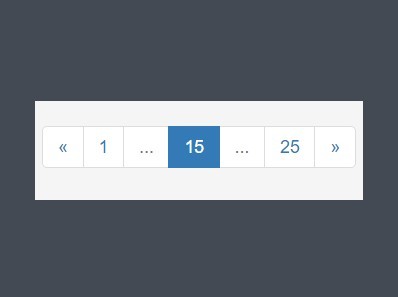
rpage is a jQuery plugin used to create responsive, space-saving Bootstrap pagination that dynamically shrinks and hides the pagination items based on screen width.
How to use it:
1. Include the responsive-paginate.js script in your Bootstrap project which already has jQuery library installed.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/bootstrap.min.js"></script>
2. Just call the rPage() method on the target Bootstrap pagination component and the plugin will take care of the rest.
$(".pagination").rPage();
Changelog:
2018-06-23
- JS Update
2017-09-03
- Check if child <a> and <span> elements exist when calculating width
This awesome jQuery plugin is developed by auxiliary. For more Advanced Usages, please check the demo page or visit the official website.











