jQuery Plugin For Sorting, Paginating, Filtering Any Content - jplist
| File Size: | 29.7 MB |
|---|---|
| Views Total: | 49821 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

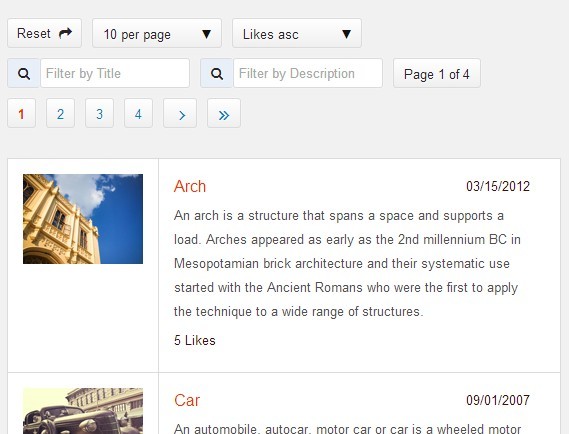
jplist is a powerful and flexible jQuery plugin that enables you to sort, paginate, filter any Html content like tables, lists, div elements etc...
Features:
- Ascending and descending sorting
- Alphanumeric and numeric sorting
- Sorting by date and time
- Auto pagination
- Any number of textbox filters
- Any number of drop down filters
- Checkbox and radio button filters
- Data sources: PHP + MySQL, ASP.NET + Sql Server, PHP + SQLite
- Supports local storage and cookies
- Grid/list view demo page
- Fully customizable styles
- Works in all major browsers
- SEO friendly
- Annotated source code
Getting Started:
1. Include the jQuery javascript library and the jQuery jplist plugin's javascript and CSS in the document.
<link href="css/jplist.min.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jplist.min.js"></script>
2. Usages:
<script type="text/javascript">
$('document').ready(function(){
$('#demo').jplist({
//enable/disable logging information: if firebug is installed the debuging information will be displayed in the firebug console
debug: false
//main options
,itemsBox: '.list' //items container jQuery path
,itemPath: '.list-item' //jQuery path to the item within the items container
,panelPath: '.panel' //panel jQuery path
,noResults: '.jplist-no-results' //'no reaults' section jQuery path
,redrawCallback: '' //'redraw callback' function occurs on every jplist action like sort, filter, pagination etc. Click here to see a demo.
,iosBtnPath: '.jplist-ios-button'
//animate to top - enabled by data-control-animate-to-top="true" attribute in control
,animateToTop: 'html, body'
,animateToTopDuration: 0 //in milliseconds (1000 ms = 1 sec)
//animation effects
,effect: '' //'', 'fade'
,duration: 300
,fps: 24
//save plugin state with storage
,storage: '' //'', 'cookies', 'localstorage'
,storageName: 'jplist'
,cookiesExpiration: -1 //cookies expiration in minutes (-1 = cookies expire when browser is closed)
//deep linking
,deepLinking: false
,delimiter0: ':' //this delimiter is placed after the control name
,delimiter1: '|' //this delimiter is placed between key-value pairs
,delimiter2: '~' //this delimiter is placed between multiple value of the same key
,delimiter3: '!' //additional delimiter
//history
,historyLength: 10
//data source
,dataSource: {
type: 'html' //'html', 'server'
//data source server side
,server: {
//ajax settings
ajax:{
url: 'server.php'
,dataType: 'html'
,type: 'POST'
//,cache: false
}
,serverOkCallback: null
,serverErrorCallback: null
}
}
//panel controls
,controlTypes: {
'default-sort':{
className: 'DefaultSort'
,options: {}
}
,'drop-down':{
className: 'Dropdown'
,options: {}
}
,'pagination-info':{
className: 'PaginationInfo'
,options: {}
}
,'counter':{
className: 'Counter'
,options: {
ignore: '[~!@#$%^&*()+=`\'"\/\\_]+' //[^a-zA-Z0-9]+ not letters/numbers: [~!@#$%^&*\(\)+=`\'"\/\\_]+
}
}
,'pagination':{
className: 'Pagination'
,options: {
//paging
range: 7
,jumpToStart: false
//arrows
,prevArrow: '‹'
,nextArrow: '›'
,firstArrow: '«'
,lastArrow: '»'
}
}
,'reset':{
className: 'Reset'
,options: {}
}
,'select':{
className: 'Select'
,options: {}
}
,'textbox':{
className: 'Textbox'
,options: {
eventName: 'keyup'
,ignore: '[~!@#$%^&*()+=`\'"\/\\_]+' //[^a-zA-Z0-9]+ not letters/numbers: [~!@#$%^&*\(\)+=`\'"\/\\_]+
}
}
,'views':{
className: 'Views'
,options: {}
}
,'checkbox-group-filter':{
className: 'CheckboxGroupFilter'
,options: {}
}
,'checkbox-text-filter':{
className: 'CheckboxTextFilter'
,options: {
ignore: '' //regex for the characters to ignore, for example: [^a-zA-Z0-9]+
}
}
,'button-filter':{
className: 'ButtonFilter'
,options: {}
}
,'button-filter-group':{
className: 'ButtonFilterGroup'
,options: {}
}
,'button-text-filter':{
className: 'ButtonTextFilter'
,options: {
ignore: '[~!@#$%^&*()+=`\'"\/\\_]+' //[^a-zA-Z0-9]+ not letters/numbers: [~!@#$%^&*\(\)+=`\'"\/\\_]+
}
}
,'button-text-filter-group':{
className: 'ButtonTextFilterGroup'
,options: {
ignore: '[~!@#$%^&*()+=`\'"\/\\_]+' //[^a-zA-Z0-9]+ not letters/numbers: [~!@#$%^&*\(\)+=`\'"\/\\_]+
}
}
,'radio-buttons-filters':{
className: 'RadioButtonsFilter'
,options: {}
}
,'range-filter':{
className: 'RangeSliderToggleFilter'
,options: {}
}
,'back-button':{
className: 'BackButton'
,options: {}
}
,'preloader':{
className: 'Preloader'
,options: {}
}
}
});
});
</script>
3. Panel Controls Attributes.
- data-control-type="type": panel control type like 'drop-down', 'textbox', 'pagination'
- data-control-name="name": panel control name. It should be the same in the top and bottom panels.
- data-control-action="action": panel control action like 'sort', 'filter', 'paging'.
- data-control-storage="false": exclude control from storage (when cookies/localstorage is enabled)
- data-control-deep-link="false": exclude control from deep link (when deep linking is enabled)
- data-control-animation="false": exclude control from animation effects
- data-control-animate-to-top="true": perform "animate to top" effect for the given control; as a rule, used in bottom panel
Change logs:
2016-11-18
- Fixed issue within jplist.core-ajax.min.js
- Customize pagination for << < > >> for the visually impaired
2016-10-13
- Fixed data-selected="false" on sort buttons not working
2016-10-13
- Fixed Text-filter issue with Google Chrome.
- Range filter multiple numbers support is added
- added clear button to the store locator autocomplete
- Fixed Failure after empty the list and appending a new item
- added clear button to textbox filter
- added support for typing delay to textbox filter
- pagination dropdown fix for view all
2016-07-19
- v5.2.0
2016-05-03
- bugfix
2016-04-26
- added possibility to ad cotrnol dynamically
- fixed Button Text Filter on image attribute
2016-04-17
- added possibility to get a list of source files using node
2016-04-15
- v5.0.0
2015-10-15
- Fixed Deeplink not working for pagination control.
2015-07-21
- added multiple sort to the sort bundle
2015-07-16
- fixed issue with reset button in jquery ui bundle
2015-07-14
- update add / del API: now it's possible to add / del range of items
2015-07-13
- added mode (startsWith, endsWith, contains and advanced) to the text filter controls
2015-07-02
- added default value in jQuery UI Date Picker Range Filter Control
2015-06-07
- fixed deep links in pagination bundle
2015-03-22
- deep links support moved to the separate service; added hashStart option
2015-03-21
- fixed issue with default values in jquery ui range slider control
2015-03-08
- fixed Call to a member function fetchColumn() on a non-object
2015-02-02
- fixed deep linking issue in filter dropdown bundle
2015-01-16
- fixed issue in deep linking in radio buttons control
2015-01-11
- added and, or, not operators to the text search controls and bundles
2014-12-09
- fixed issue with 'exclude from storage' attribute
2014-11-18
- fixed issue with textbox control default value
- fixed issue with deep links in date-picker-range-filter
2014-11-09
- fixed issue with checkbox filter in php data sources
2014-11-03
- fixed jplist events structure; fixed issues with exclude from storage data attribute.
2014-10-29
- added jquery ui date picker filter control
This awesome jQuery plugin is developed by 1rosehip. For more Advanced Usages, please check the demo page or visit the official website.











