jQuery Plugin To Create Metro Style Toast Messages - toastr8
| File Size: | 35.8 KB |
|---|---|
| Views Total: | 3422 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

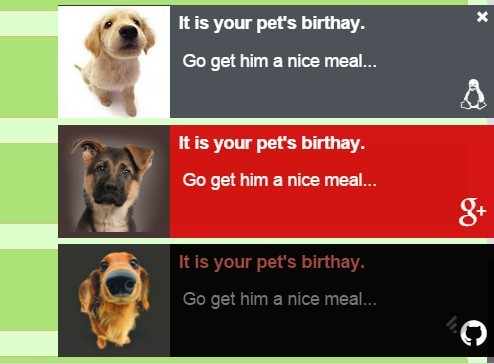
toastr8 is a jQuery notification plugin for creating Windows 8 metro inspired toast messages that use Font Awesome for notification icons.
See also:
- jQuery Windows 8-Style Notification Plugin - notific8
- Windows 8 Style jQuery Notifications Plugin - w8n
How to use it:
1. Load the required Font Awesome and toastr8.css in the head section of the document.
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet"> <link href="dist/css/toastr8.css" rel="stylesheet">
2. Load the toastr8.js after jQuery library but before the closing body tag.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="dist/js/toastr8.js"></script>
3. Create regular toast messages.
$(".demo-1").click(function(){
toastr8.info({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-2").click(function(){
toastr8.error({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-3").click(function(){
toastr8.warning({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-4").click(function(){
toastr8.success({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
4. Create social messages.
$(".demo-5").click(function(){
toastr8.facebook({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-6").click(function(){
toastr8.twitter({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-7").click(function(){
toastr8.skype({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-8").click(function(){
toastr8.android({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-9").click(function(){
toastr8.linkedin({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-10").click(function(){
toastr8.windows({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-11").click(function(){
toastr8.googlePlus({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-12").click(function(){
toastr8.github({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
});
$(".demo-13").click(function(){
toastr8.linux({
message:'Toast message here',
title:"Title here",
imgURI: ["https://unsplash.it/120/120?image=20"]
});
5. Plugin options available.
toastr8.options.tapToDismiss = true,
toastr8.options.toastClass = 'toast8'
toastr8.options.containerId = 'toast8-container'
toastr8.options.debug = false,
toastr8.options.closeButton = true,
//fadeIn, slideDown, and show are built into jQuery
toastr8.options.showMethod = 'fadeIn'
toastr8.options.showDuration = 300,
//swing and linear are built into jQuery
toastr8.options.showEasing = 'swing'
toastr8.options.onShown = undefined,
toastr8.options.hideMethod = 'fadeOut'
toastr8.options.hideDuration = 1000,
toastr8.options.hideEasing = 'swing'
toastr8.options.extendedTimeOut = 1000,
toastr8.options.iconClass = 'toast8-info'
toastr8.options.positionClass = 'toast8-bottom-right'
// Set timeOut and extendedTimeout to 0 to make it sticky
toastr8.options.timeOut = 5000,
toastr8.options.target = 'body'
toastr8.options.closeHtml = "<button class='toast8-close-button'>×</button>",
toastr8.options.newestOnTop = true
// callbacks
toastr8.options.onShown = function() { console.log('hello'); }
toastr8.options.onHidden = function() { console.log('goodbye'); }
6. Clear all the opened toast messages.
toastr8.clear()
This awesome jQuery plugin is developed by saribe. For more Advanced Usages, please check the demo page or visit the official website.











