jQuery Site Search Engine Plugin - Tipue Search
| File Size: | 74.2 KB |
|---|---|
| Views Total: | 22207 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

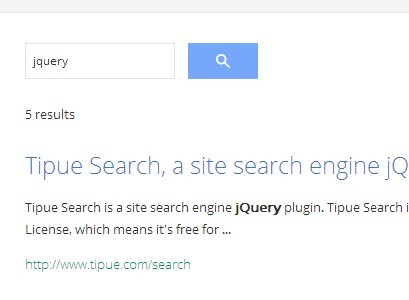
Tipue Search is a jQuery plugin for Site Search Engine that allows to search and get content form JSON data or a list of pages.
Available modes:
- Static Mode - Ajax loading content from JSON data.
- Live Mode - Loading content from a list of pages.
- Image Mode - A full image search plugin.
Basic Usage:
1. Create a search form with action attribute pointing to your search page.
<form action="search.html"> <input type="text" name="q" id="tipue_search_input"> <input type="button" id="tipue_search_button" onclick="this.form.submit();"> </form>
2. Create the search page. Include jQuery library and jQuery Tipue Search plugin in the head of your page.
<link rel="stylesheet" type="text/css" href="tipuesearch/tipuesearch.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <script type="text/javascript" src="tipuesearch/tipuesearch_set.js"></script> <script type="text/javascript" src="tipuesearch/tipuesearch_content.js"></script> <script type="text/javascript" src="tipuesearch/tipuesearch.js"></script>
3. Static mode uses site content stored in the tipuedrop_content.js file.
var tipuesearch = {"pages": [
{"title": "Tipue Search, a site search engine jQuery plugin", "text": "Tipue Search is a site search engine jQuery plugin. Tipue Search is open source and released under the MIT License, which means it's free for both commercial and non-commercial use. Tipue Search is responsive and works on all reasonably modern browsers.", "tags": "JavaScript", "loc": "http://www.tipue.com/search"},
{"title": "Tipue Search Static mode demo", "text": "This is a demo of Tipue Search Static mode.", "tags": "", "loc": "http://www.tipue.com/search/demos/static"},
{"title": "Tipue Image Search demo", "text": "This is a demo of Tipue Image Search.", "tags": "", "loc": "http://www.tipue.com/search/demos/images"},
{"title": "Tipue Search docs", "text": "If you haven't already done so, download Tipue Search. Copy the tipuesearch folder to your site.", "tags": "documentation", "loc": "http://www.tipue.com/search/docs"},
{"title": "Tipue drop, a search suggestion box jQuery plugin", "text": "Tipue drop is a search suggestion box jQuery plugin. Tipue drop is open source and released under the MIT License, which means it's free for both commercial and non-commercial use. Tipue drop is responsive and works on all reasonably modern browsers.", "tags": "JavaScript", "loc": "http://www.tipue.com/drop"},
{"title": "Tipue drop demo", "text": "Tipue drop demo. Tipue drop is a search suggestion box jQuery plugin.", "tags": "JavaScript", "loc": "http://www.tipue.com/drop/demo"},
{"title": "Support plans", "text": "Stuck? We offer a range of flexible support plans for our jQuery plugins.", "tags": "", "loc": "http://www.tipue.com/support"},
{"title": "About Tipue", "text": "Tipue is a small web development studio based in North London. We've been around for over a decade. We like Perl, MySQL and jQuery.", "tags": "", "loc": "http://www.tipue.com/about"}
]};
4. Call the plugin with options.
<script>
$(document).ready(function() {
$('#tipue_search_input').tipuesearch({
'show': 10
});
});
</script>
5. Available options.
$('#tipue_search_input').tipuesearch({
// The number of characters displayed before the search term in context, if showContext is true.
'contextBuffer': 60,
// The minimum number of characters displayed if showContext is true.
'contextLength' : 60,
// The starting position in the descriptive text before the search term is shown in context, if showContext is true.
'contextStart' : 90,
// The number of results displayed.
'show': 7,
// Results open in a new browser tab if set to true.
'newWindow': false,
// The search term is shown in context in the descriptive text if set to true.
'showContext': true,
// Shows related items
'showRelated' true,
// The time taken for the search to complete is displayed in tenths of a second.
'showTime': true,
// The URL is displayed in each search result if set to true.
'showURL': true,
// The number of search results is displayed in the document title if set to true.
'showTitleCount': true,
// The minimum length of characters in a search query.
'minimumLength' : 3,
// The number of words displayed in the descriptive text in the search results.
'descriptiveWords' : 25,
// Search terms are highlighted if set to true.
'highlightTerms' : true,
// Every occurrence of search terms are highlighted if set to true.
'highlightEveryTerm' : false,
// The mode for loading content.
// The value can be 'static', 'live' or 'json'.
'mode': 'static',
// n Live mode, the element containing the descriptive text.
'liveDescription': '*',
// In Live mode, the element containing the content to be searched.
'liveContent': '*',
// The location for the JSON file if using JSON mode.
'contentLocation': 'tipuesearch/tipuesearch_content.json',
// Debug mode
'debug' : false,
// Searches for whole words if set to true.
'wholeWords': true
});
About Author:
Author: Tipue
Homepage: http://www.tipue.com/search
Change logs:
v6.1 (2017-05-31)
- Highlight bug fixed, along with other minor bug fixes.
v6.0 (2017-02-09)
- Tipue Search now includes optional, user-defined contextual results.
- Whole word search is now supported, with partial word search as an option.
- Results are timed, to the hundredths of a second.
- Related searches.
- ARIA attributes are supported.
- Search box has been redesigned.
- CSS has been updated and includes easy and obvious font selection.
- Documentation has been updated and expanded.
- Minor bug fixes.
2015-04-10
- v5.0
2014-07-05
- v4.0
2014-04-11
- Minor bug fix
This awesome jQuery plugin is developed by tipue. For more Advanced Usages, please check the demo page or visit the official website.