jQuery plugin To Visualize Connections Between Elements - jqSimpleConnect
| File Size: | 49.8 KB |
|---|---|
| Views Total: | 6380 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

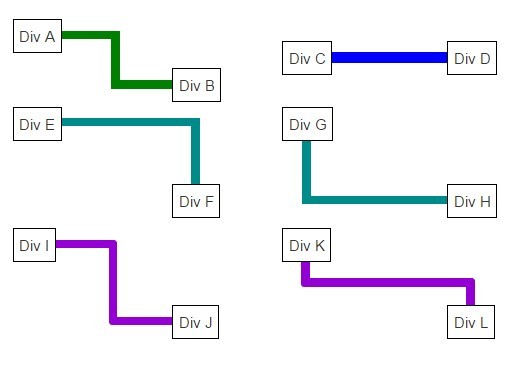
jqSimpleConnect is a jQuery plugin that allows you to connect two block elements with a fully configurable line.
See also:
- jQuery Plugin To Connect Two Html Elements with A Line
- Add Connecting Lines Between Block Elements - Connections
How to use it:
1. Add jQuery library and the jqSimpleConnect jQuery plugin to your html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/jqSimpleConnect.min.js"></script>
2. The JavaScript to draw a default line connecting block elements '#el-a' and '#el-b'.
<div id="el-a">Element A</div> <div id="el-b">Element B</div>
jqSimpleConnect.connect("#el-a", "#el-b", {/*OPTIONS*/});
3. Parameters and options.
// elementA: A CSS selector or a jQuery's object for select the first element.
// elementB: A CSS selector or a jQuery's object for select the second element.
jqSimpleConnect.connect(elementA, elementB, {
// the color of the line
color: 'green',
// the width of the line
radius: 10,
// a boolean indicating if the corners must be round
roundedCorners: true,
// the anchor type of the first element
anchorA: 'horizontal'
// the anchor type of the second element
anchorB: 'vertical'
});
4. API.
// Repaints an specific connection from the page. // connectionId: The connection's unique identifier. // Returns true if the connection was repainted or false if no connection with that identifier was found. jqSimpleConnect.repaintConnection = function(connectionId) // Repaints all the connections in the page. jqSimpleConnect.repaintAll = function() // Removes an specific connection from the page. // Returns true if the connection was removed or false if no connection with that identifier was found. jqSimpleConnect.removeConnection = function(connectionId) // Removes all the connections in the page. jqSimpleConnect.removeAll = function()
This awesome jQuery plugin is developed by jfmdev. For more Advanced Usages, please check the demo page or visit the official website.