localStorage-enabled Bootstrap Notification Modal Plugin - notiModal.js
| File Size: | 158 KB |
|---|---|
| Views Total: | 1638 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

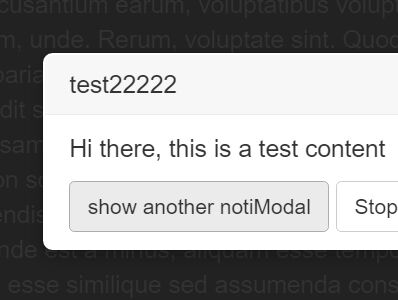
notiModal.js is a jQuery plugin which allows you create HTML5 storage-based slide-in notifications using Bootstrap modal component. Supports both local storage and session storage.
How to use it:
1. Make sure you first have jQuery library and Bootstrap framework loaded in the document.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.js"></script> <script src="bootstrap.min.js"></script>
2. Download and load the jQuery notiModal.js plugin after jQuery.
<script src="notiModal.js"></script>
3. Create a new notification modal with custom title.
$.notiModal.init("modal name", {
title: "Modal Title"
// more options here
});
4. More configuration options and callback functions with default values.
'name': '',
'title': 'Hello world',
'content': 'Hi there, this is a test content',
'ok': 'ok',
'no_more': 'Stop showing this',
'close': 'Close',
'top': '20px',
'bottom': 'initial',
'max_width': '320px',
'animation_duration': '500ms',
'show_duration': 10000,
'delay': 0,
'sound': false,
'force': false,
'auto_hide': false,
'storage': storage,
'template': '<div class="popover notiModal" role="tooltip"> <div class="arrow"></div> <h3 class="popover-title">{{title}}</h3> <div class="popover-content">{{content}}</div> <div class="popover-navigation"> <button class="btn btn-sm btn-default" data-role="ok">{{ok}}</button> <button class="btn btn-sm btn-default" data-role="no_more">{{no_more}}r</button> <button class="btn btn-sm btn-default" data-role="close">{{close}}</button> </div> </div>',
onOkClick: function(noti_modal) {},
onClose: function(noti_modal) {},
Change log:
2018-02-11
- fixed template bug
2018-02-08
- override all options when calling the show method with options parameter
2018-01-31
- added onClick event
2016-12-28
- added bottom option
2016-08-09
- added forced show option
2016-07-04
- added forced show option
This awesome jQuery plugin is developed by eissasoubhi. For more Advanced Usages, please check the demo page or visit the official website.











