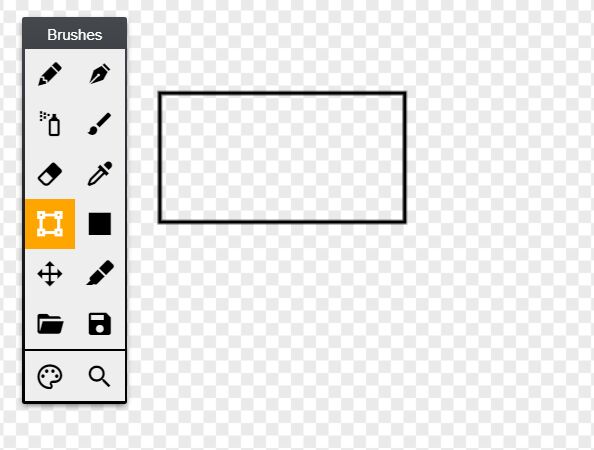
Photoshop Style Drawing App With jQuery And Canvas - dRawr
| File Size: | 113 KB |
|---|---|
| Views Total: | 9626 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The dRawr library makes use of JavaScript (jQuery) and Canvas to create a customizable, mobile-friendly drawing app with a Photoshop-style toolbar containing useful tools on the screen.
Features:
- Airbrush tool.
- Brush tool.
- Eraser tool.
- Eyedropper tool.
- Filled Square tool.
- Marker tool.
- Move tool.
- Pen tool.
- Pencil tool.
- Square tool.
- Text tool.
- Custom tool & brush.
- Color picker.
- Image zoom.
- Image export/import.
How to use it:
1. Load the Material Design icons for the tools.
<link href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/3.6.95/css/materialdesignicons.css" rel="stylesheet">
2. Load the jQuery dRawr plugin after the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="dist/jquery.drawr.combined.js"></script>
3. Or load the core JavaScript and tools of your choice as follows:
<script src="src/jquery.drawr.js"></script> <script src="src/tools/toolName.js"></script>
4. Create an HTML5 canvas element for the drawing app.
<canvas id="canvas"></canvas>
5. Initialize the drawing app by calling the function on the canvas element.
$(function(){
$("#canvas").drawr();
});
6. Enable the drawing mode and done.
$("#canvas").drawr("start");
7. Customize the height/width of the canvas element.
$("#canvas").drawr({
"canvas_width": 600,
"canvas_height": 600
});
8. Determine whether to display a transparent background. Default: true.
$("#canvas").drawr({
"enable_tranparency": false
});
9. Specify how many times can you undo.
$("#canvas").drawr({
"undo_max_levels" : 5
});
10. Specify the color picker mode.
$("#canvas").drawr({
"color_mode" : "picker" // or presets
});
11. Clear the canvas on init.
$("#canvas").drawr({
"clear_on_init" : true
});
12. Stop the drawing mode.
$("#canvas").drawr("stop");
13. Load an image file to the drawing app.
$("#canvas").drawr("load", file);
14. Export the image and specify the MIME type.
$("#canvas").drawr("export", "image/jpeg");
15. Add custom buttons(tools) to the toolbar.
$("#canvas").drawr("button", {
"icon":"mdi mdi-content-save mdi-24px"
})
16. Destroy the instance.
$("#canvas").drawr("destroy")
Changelog:
2023-05-14
- bugfix
2021-09-09
- reenable 3d touch
2021-09-09
- limit zoom speed
2021-09-08
- JS & CSS update
2019-05-28
- JS & CSS update
This awesome jQuery plugin is developed by avokicchi. For more Advanced Usages, please check the demo page or visit the official website.